今回はAdobe Illustratorを使用して地図を描きます。
地図と言っても色々な物がありますが、
道に迷わないために「駅から目的地周辺」を含めた地図をよく見かけます。
KENスクール横浜校は、駅からは近いものの
初めての方は迷ってしまう事も少なくありません。
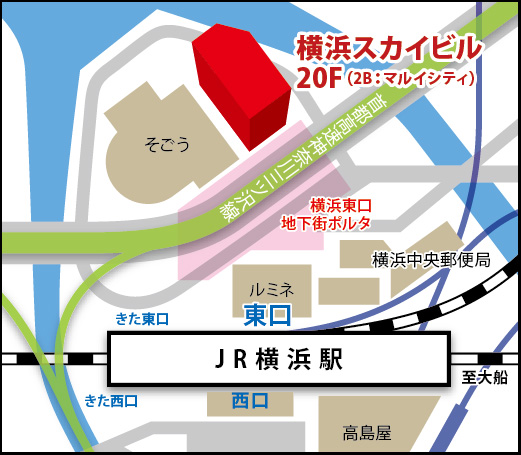
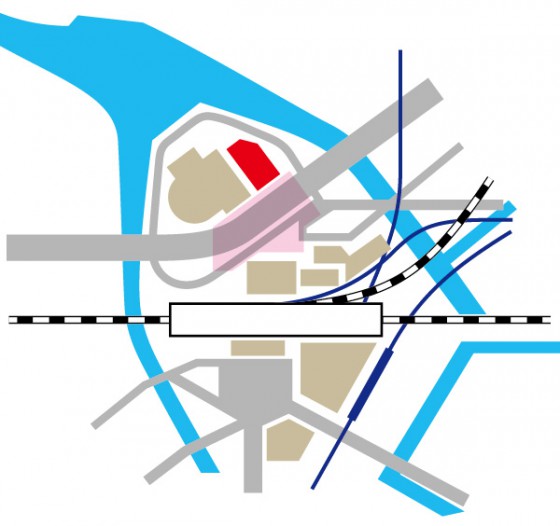
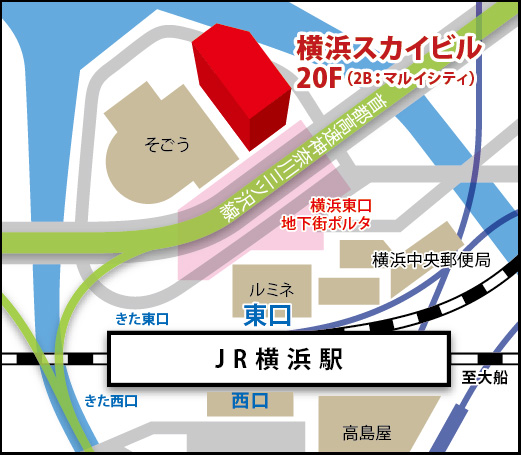
そんな「横浜駅」と「KENスクール横浜校」の地図を作成します。
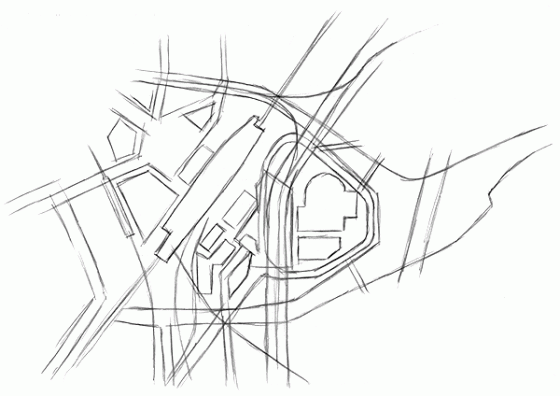
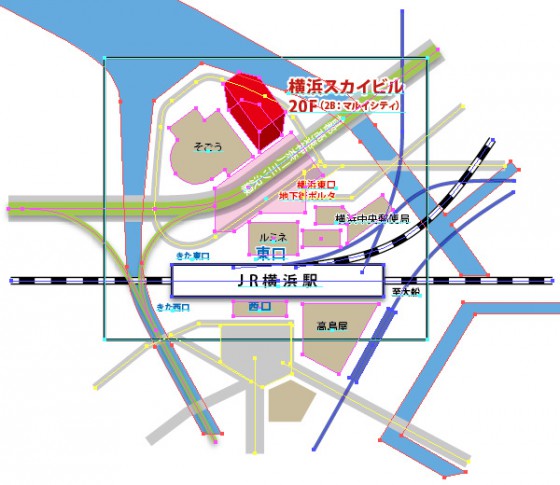
地図を作る時には、下絵を元に「トレース」するため、横浜駅近辺のラフを用意しました。
既存の地図等を下絵にするのも良いでしょう。
下絵はスキャナーなどでデータ化して見やすい角度へ回転し
Illustratorの新規ファイルへ[配置]します。
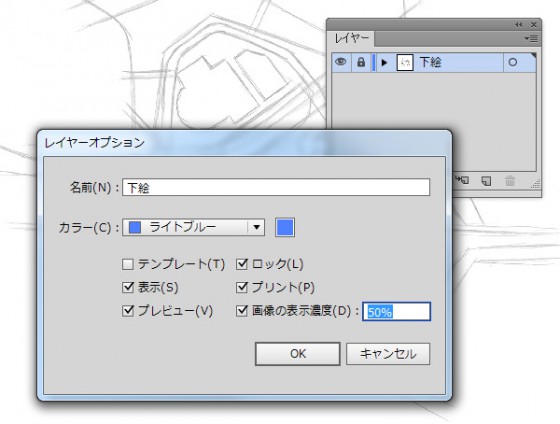
配置した下絵画像のレイヤーは、わかりやすく[下絵]レイヤーと名前を変え、
ダブルクリックし[レイヤーオプション]で[画像の表示濃度]にチェックをして見やすくします。
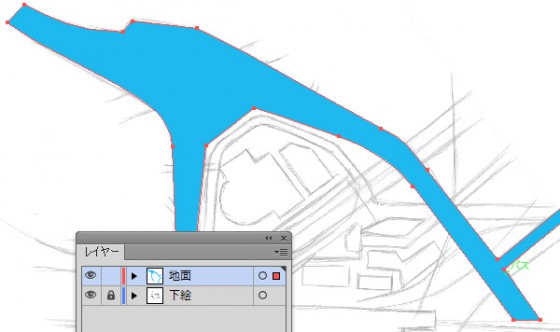
新たに[地面]レイヤーを作成し、川を[ペンツール]などでトレースします。
下絵はラフですので、正確に合わせる必要はありません。
微調整をして見栄えの良い形にします。
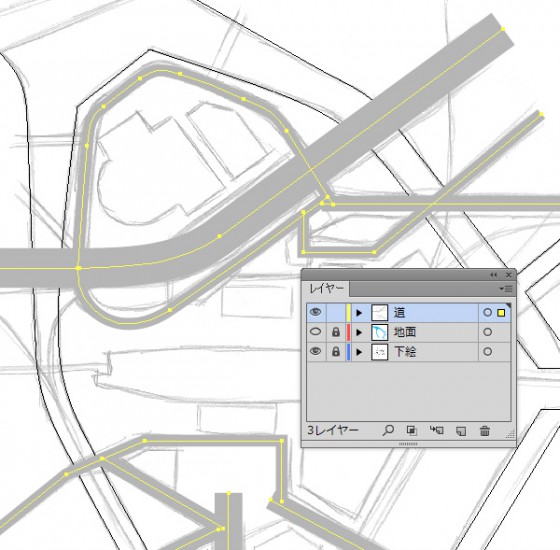
新たに[道]レイヤーを作成し、[ペンツール]などで道をトレースします。
まずは[線幅]で調整できる均等の道を描きます。太さは道に合わせて調整します。
※レイヤーの[目]を[Ctrl]クリックすると、そのレイヤーのみ[アウトライン]表示になります。
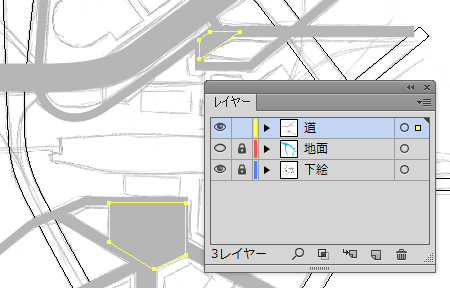
線幅では補えない道の形は、道と同じ[塗り]の色の図形を作成します。
※場合によっては線を[オブジェクト]メニュー→[パス]→[パスのアウトライン]を使用して微調整をします。
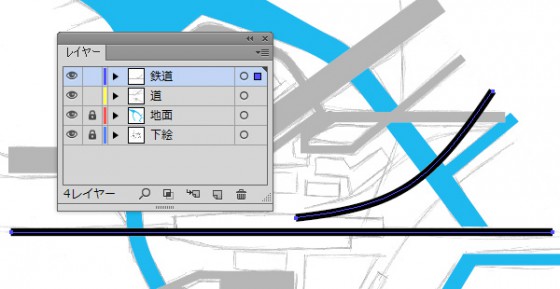
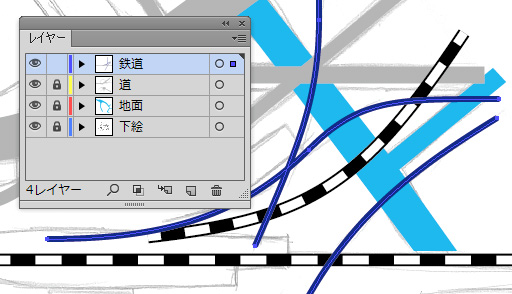
道ができましたら、新たに[鉄道]レイヤーを作成します。
線路には角がないため、滑らかな曲線を心掛けるとよいでしょう。
まずはJR線を[ペンツール]でトレースします。
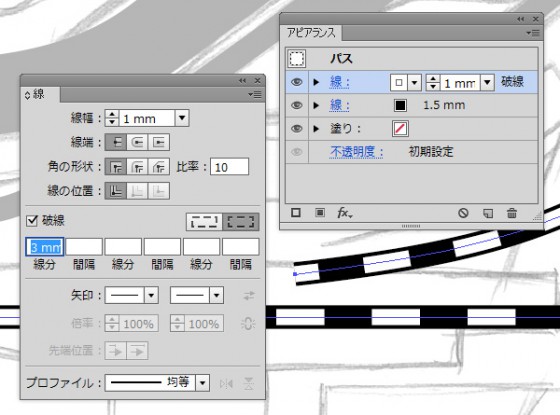
JR線は[アピアランス]パネルを使用します。
パネル左下の[新規線を追加]ボタンで線を二重にします。
・上は細めに白い点線を[線]パネルの[破線]にチェックをして作成
・下は太めの黒い線
線の太さと点線の感覚は、バランスよく整えます。
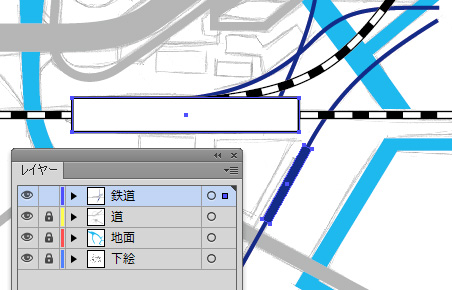
私鉄、地下鉄などはJRとは違う色の線で作成します。
線路が出来ましたら、[長方形ツール]で駅を描きます。
地下鉄の駅は[回転ツール]や[バウンディングボックス]を使い回転させ調整します。
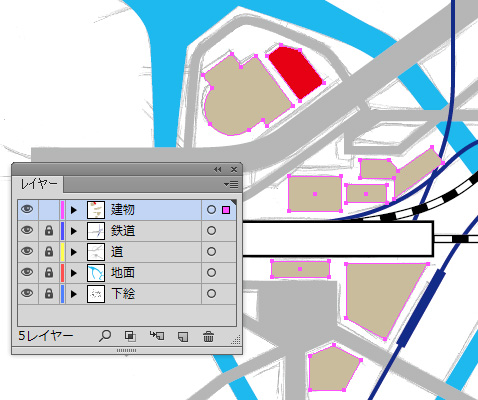
新たに[建物]レイヤーを作成し、ビルなどの図形を描きます。
今回、目的地の「スカイビル」は分かりやすく赤くします。
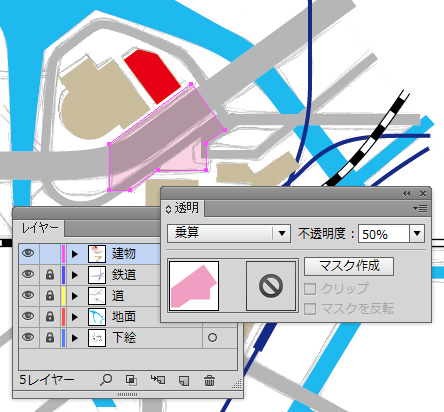
横浜駅東口には、目印となる地下街がありますので、そちらは図形作成後
[透明]パネルで[描画モード]を[乗算]にし、[不透明度]を「50%」に薄くします。
ここまでで、基本的な図形は整いました。
より良く魅せるために、色を整え、効果などを加えます。
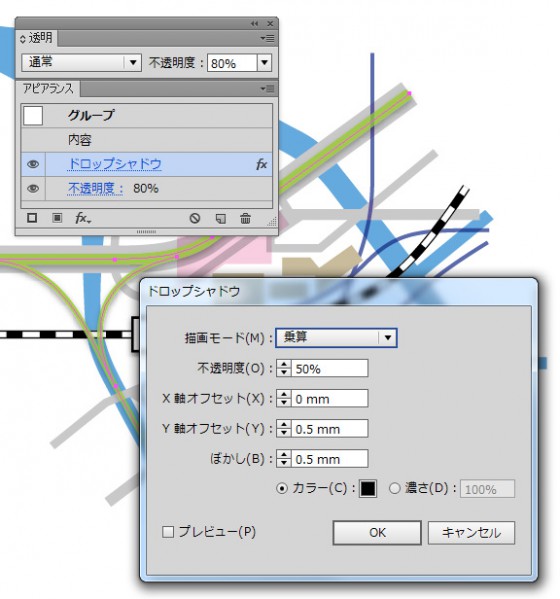
新たに高速の線をトレースし、[グループ]化した後に[不透明度]や[ドロップシャドウ]を設定します。
同時に「JR横浜駅」にも[ドロップシャドウ]の設定をします。
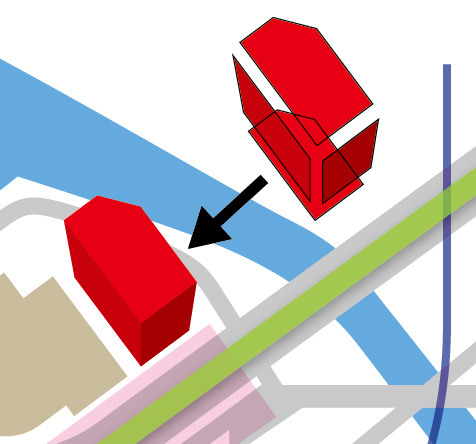
目的地の「スカイビル」は立体的なビルにします。
初めに作成した図形を120%程度拡大コピーし、屋上のような面を作ります。
その間のビル側面を[ペンツール]で[アンカーポイント]をクリックして作成し、
それぞれ少し濃いめの[塗り]にして合わせます。
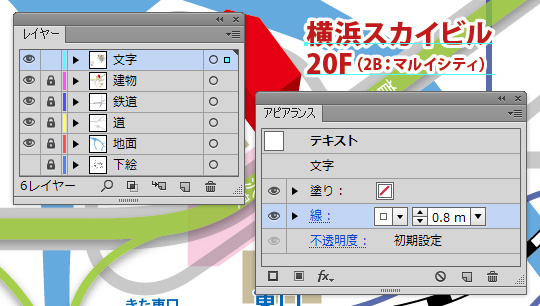
整いましたら、新たに[文字]レイヤーを作成し、それぞれ必要な文字を加えます。
色の上に文字を置く場合、文字が読みづらくならないように、
[アピアランス]を利用し、文字に線を追加して白フチなどにするとよいでしょう。
ただし、必ず線は文字のデザインを削らないよう、下へ移動してください。
最後にトリミングをします。
必要な大きさの長方形を最前面に作成し、必要となる図形をすべて選択し
[オブジェクト]メニュー→[クリッピングマスク]より[作成]を選択します。
※[クリッピングマスク]は選択した物をすべて同じレイヤーにするため、微調整する場合はコピーした物にマスクしましょう。
地図の制作はいかがでしょうか?
難しい地図でも一つひとつ順を追って作成することで、
キレイで見栄えの良い物を作成できます。
[ドロップシャドウ]や[透明]、[変形]などを利用すると、さらに一味違う地図も作れます。
皆様もIllustratorでクオリティーの高い地図作成をしてはいかがでしょうか?