Web Design
Web業界での就職/転職を目指す方へ - パソコンスクール・パソコン教室なら個別指導のKENスクール
- パソコン教室 KENスクール TOP >
- Webデザインスクール >
- Web業界での就職/転職を目指す方へ
Web業界での就職/転職を目指す方へ
Web業界の魅力
①Web業界の職種の種類

自分のキャリアや将来を考えた時に、Web業界に興味を持つ方は多いです。Web業界と言えば、「Webサイトを作る」とざっくり考える人が多いですが、実際自分がどのような作業・仕事があるのか少し想像しずらいかもしれません。
Web業界にも一般企業同様役割分担があります。
肩書などは企業によって様々ですが、おおまかな職種は「Webデザイナー」「コーダー」「Webディレクター/Webプロデューサー」「Webオペレーター」「Webマーケター」「Webプログラマー」などがあります。
Webサイトをデザインする「Webデザイナー」、ブラウザで閲覧できるようにサイトを構築する「コーダー」、Web制作者を運用・管理・監督をする「Webディレクター/Webプロデューサー」、Webサイトの運営や更新作業を行う「Webオペレーター」、Webサイトにおけるマーケティングを調査や対策を考える「Webマーケター」、Webサイトにおけるプログラム(JavaScriptやPHP)でシステムなどを構築する「Webプログラマー」といった役割になります。
一般的には、「Webデザイナー」といった職種をイメージする人が多いかもしれませんが、Web業界には様々な仕事があります。企業によっては、複数の業務を担う場合もあります。出来高によっては報酬も変わってきます。スキルが広がれば幅広く活躍することができます。
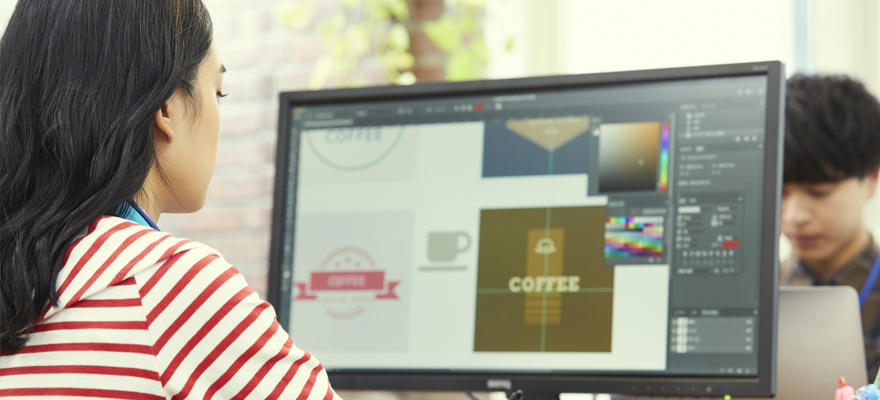
②Webデザイナーの仕事内容をその魅力

まず、多くの方が目指す職種として「Webデザイナー」があります。Webデザイナーと言ってもどんな仕事をするのでしょう。一言でいえば「Webサイトをデザインする」となりますが、「デザインする」と言っても仕事内容は幅広く奥深いです。
【デザイナーからのヒアリング】
デザインすると言っても自分勝手に作るわけではありません。必ずクライアントがいます。要望をきっちり聞き把握しないとデザインはできません。
【Webサイトの使いやすさを考える】
Webサイトはその企業やクライアントの「顔」になります。良い印象を与えること、見やすいサイトであることが大事です。ユーザーが見る情報をしっかり作りこむことが大事です。これを「UI(ユーザーインターフェイス)と言います。そして、ユーザーが見たい箇所までうまく誘導できるよう設計することも大事です。「使いやすい」サイトを考えることを「UX(ユーザーエクスペリエンス)」と言います。
【Webサイトを構築する】
クライアントの要望に合うデザインをPhotoshopなどのアプリケーションを使い形にしていきます。そしてhtmlやJavaScriptを使用しWebサイトを構築します。
Webデザイナーを目指すには、アプリケーションに使い方やWebサイトの作り方を学ぶことから始まりますが、実際は、ただ手を動かすだけの仕事ではなく、クライアントからヒアリングしたり、クライアントの立場になって仕事をすることになります。「クライアントの要望に応えつつ、Webサイトをデザインする」ことがWebデザイナーの魅力と言えますね。
③コーダーの仕事内容とその魅力

コーダーの仕事はどのような仕事でしょうか?コーダーとは主に「HTMLコーダー」を指しますが、Webサイトを作るHTML、Webサイトの見た目レイアウトを作るCSS、Webサイトに動的要素を加えるJavaScriptの3つのスキルは必要不可欠スキルです。
Webデザイナーがコーダーの仕事まで兼任することも多いですが、コーディングを主に仕事をするのが「コーダー」です。コーダーとしては、ブラウザの知識とユーザーが見ているWebサイトの視覚的な部分を作るフロントエンドの知識が必要です。
Webサイトを表示させるソフト「ブラウザ」はInternet ExplorerやGoogle Chromeなどがありますが、ユーザーは様々なブラウザを使用しているので、どのブラウザでも同じように表示されるようコーディングしていくのが必要です。
そして特に重要になるのが、HTMLのマークアップです。
HTMLのマークアップによってサイトの評価が変わってきます。世の中には数多くのWebサイトがあります。その中でも見てもらえるサイトを作ることが企業やクライアントの利益につながります。
そのためにはHTMLのルールをしっかり把握し評価されるサイトを作ることが大事です。そこに「コーダー」としての魅力があります。
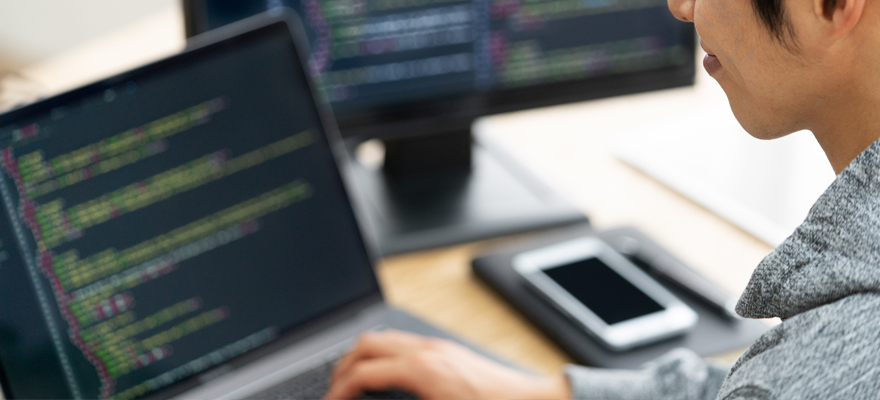
④プログラマー/エンジニアの仕事内容とその魅力

FacebookやインスタグラムのSNSやネットショップなどのECサイト、会員管理システムなどの多種多様なWebサイトやシステムが、プログラムによって動いています。
そのプログラムやシステム構築をするのがプログラマーやエンジニアの仕事です。その中でもバックエンドと呼ばれる一般的に目につかないWebサイトの裏側を作っていくのがWebプログラマーの仕事です。JavaScriptの他に、問合せページのフォームやショッピングサイトのシステムを作るPHPは必要不可欠スキルです。
合わせてWebサイトを公開するためにはWebサーバーが必要となりますが、サーバー構築やデータを格納するデーターベースとの連携なども行うことがあるのでサーバーの知識があるとより求められる人材になれます。
プログラマーはパソコンと向き合い地道な作業になります。
書いたプログラムがうまく動かなかったり(デバック)することも多々あります。
デバック対処とテスト作業を繰り返す作業が続きます。しかし私たちは、プログラマーが手掛けるシステムを必ずと言っていいほど利用しています。表舞台には立ちませんが、自分が作ったシステムを多くの人が使っていることが大きなやりがいにつながるはすです。
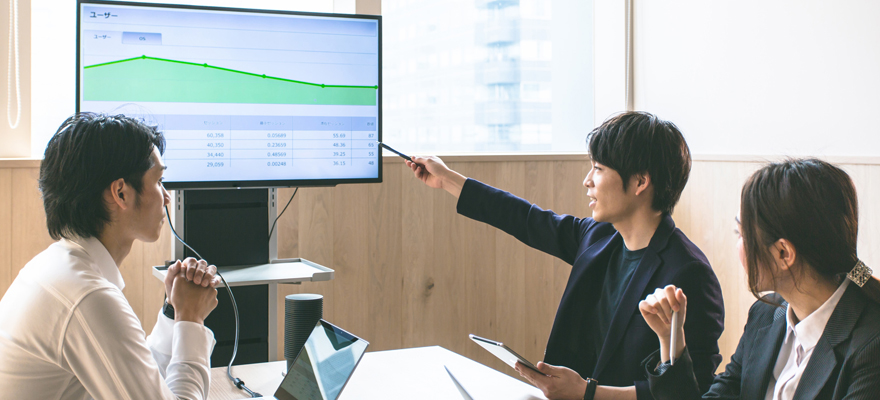
⑤Webディレクターの仕事内容とその魅力

Webサイト制作にはいろんなスキルを持った人たちが関わり制作します。それぞれの役割の人をまとめるのが「Webディレクター」の仕事です。
Web制作依頼があると、まずWebディレクターがクライアントからヒアリングし依頼内容を確認します。
その後制作チームを組み、スケジュールを考えたり見積を作成したりします。外部に委託することがあればその依頼も行います。制作チームの進捗管理やデザインチェックなども行い、納期にWebサイトを納品できるよう全体の管理を行います。
WebディレクターはWebサイト制作の全体を把握していないといけませんし、制作にかかわる人たちをまとめることが大事なので幅広く知識が必要です。
特にWeb特有の知識「Webリテラシー」とコミュニケーションスキルが必要不可欠スキルです。
クライアントと制作チームの架け橋になるのでそれぞれの状態や意見を正確に伝えることが大事です。一つのプロジェクトのまとめ役なので大変さはありますが、やりがいはある仕事です。
Web業界を目指す方、サイト制作を始めてみたい方におすすめの初心者向け講座
デザイナー/コーダーを目指す方はまずはここから!
- HTML/CSS
- KENスクールのHTML/CSS講座は数々の著書で有名な「大藤幹 先生」が執筆したKENスクールオリジナルテキストで学習します。 大藤先生が惜しむことなく解説してくれたテキストは、HTMLの書式やHTMLの構造、画像、リンク、CSSレイアウト、表、フォームなどWeb制作の基礎から本格的なテクニックまでしっかりと網羅しています。さらにアニメーション機能など高い表現が実現できるCSS3の活用方法までをしっかり習得できます。
- CSS基礎
- Web制作会社で働く上では必須のスキルとなります。CSS Basic編では、CSSを使用してWebページをレイアウトするために必要な知識を基礎から学習します。HTMLの文書型宣言、文法チェックから学習をはじめ、CSSの適用方法、テキストの装飾、背景の設定、ボックスモデル、セレクタの種類、各種ブラウザチェック、CSSによるロールオーバーの設定、最終課題にてCSSレイアウトを実践していただきます。
デザイナーになる為には必須スキルです!
- Photoshop
- PhotoshopはグラフィックデザイナーやWebのプロフェッショナル、写真のスペシャリストたちが、厳しいスケジュールの中で最高の結果を手にすることができる革新的な機能と操作性を備えており、自由自在にイメージを加工・編集することができます。プロのクリエイターには必要不可欠なツールで、操作の習得は必須です。
- Illustrator
- Webの現場だけでなくDTPやCGといったマルチメディアの世界でも必須のプロフェッショナル志向のソフトウェアで、少しでもデザインに携わる仕事をするのであればIllustratorを自由自在に操るための操作の習得は必須と言えます。
Webプログラミング、開発環境の基本を知りたいならこちら!
- PHPベーシック講座
- SNSサイトやポータルサイト等、ユーザが入力した情報に対応したWebページの表示が必要不可欠な場面では、 PHPのプログラムが役に立ちます。制作依頼の多い、プロ仕様のサイトを作るために必要な、PHPの基礎スキルを養うための講座です。 また、データベースを自在に使いこなすためにSQLの書き方についても学習を行います。