皆さんは、CSSの「疑似要素」をご存知ですか?
疑似要素といえば、「::before」「::after」等が有名ですね。
疑似要素をCSSに用いることで、HTMLを書き換えることなく、特定の部分にスタイル付けすることができます。
とても便利ですよね。
今回は、あまりメジャーではないけれど、意外に使える疑似要素を2つだけご紹介します!
リスト項目に使える「::marker」とは?
まずは、箇条書きのリストマーカーの色を変えられる「::marker」です。
箇条書きにすると自動的に文字の前に丸い印(リストマーカー)がつきますが、
それを文字とは違う色に変更してみます。
では、以下のHTMLとCSSを入力してみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!doctype html> <html> <head> <meta charset="utf-8"> <title>リストマーカーの色変更</title> <style> li{ color: deepskyblue; }</div> li::marker { color: orangered; } </style> </head> <body> <ul> <li>りんご</li> <li>みかん</li> <li>ばなな</li> </ul> </body> </html> |
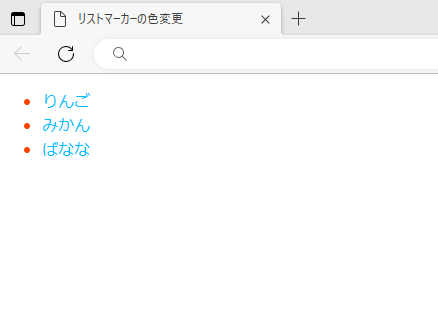
以下がプレビューした結果です。

いかがでしょうか?文字色が「deepskyblue」、マーカーの色が「orangered」になりました。
かなり簡単にできましたね!
最初の行を指定する「::first-line」とは?
では今度は、「::first-line」を使ってみましょう。
こちらは、最初の行のみスタイルを適用できる擬似要素です。
以下のHTMLとCSSを入力してみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!doctype html> <html> <head> <meta charset="utf-8"> <title>一行目だけスタイルを適用</title> <style> p::first-line { color:red; } </style> </head> <body> <p> 一行目にだけスタイルが適用されます<br> 二行目以降にはスタイルは適用されません </p> </body> </html> |
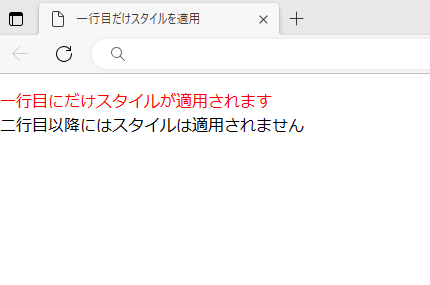
以下がプレビューした結果です。

一行目だけ色が「red」になりましたね。
一行目だけを目立たせたい時に使うと便利です。
また、「::first-letter」を使うと、一行目の一文字目だけ指定することができます。
臨機応変に使い分けていきたいですね。
まだまだある擬似要素
この他にも、フォームの実装に欠かせない「::placeholder」や、
ファイル選択ボタンのデザインを変えられる「::file-selector-button」など、
様々な擬似要素があります。
擬似要素が気になった方は、是非試してみてくださいね!