今回はフォームからラジオボタンでデータを送信する場合の設定についてです。
フォームから「男性」「女性」や「はい」「いいえ」など複数の選択肢から1つを選ぶボタンを見たことあるでしょうか。これをラジオボタンと言います。
ラジオボタンを設定する際に必要な属性を見ていきたいと思います。
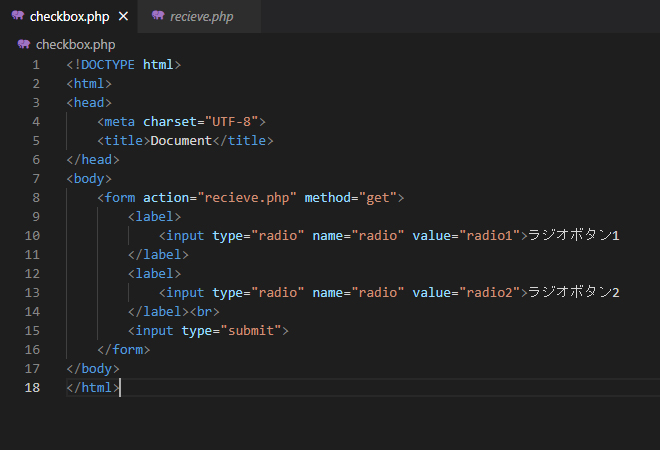
今回はシンプルにラジオボタンだけのフォームを作っています。
ファイル名はcheckbox.phpとしています。

ラジオボタンを作るにはtype属性はradioと指定します。
value属性はチェックした際にサーバーに送るデータを指定します。
labelタグはテキストとラジオボタンを結びつける役割があり、テキストをクリックしただけでラジオボタンが点灯します。
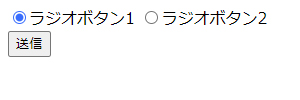
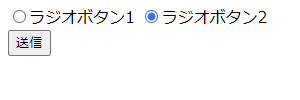
プレビューがこちらです。

ラジオボタン1にチェックをし、送信してみます。
送信ボタンを押すとこのように表示されます。

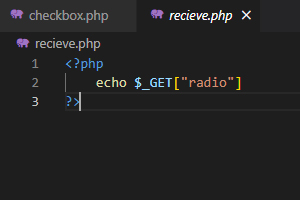
送信先のrecieve.phpのコードについて見てみます。

$_POST[“radio”]はgetで送信したname属性の値という意味です。
フォームに入力したradio1のデータをきちんと受け取ることが出来ました。
試しにラジオボタン2にチェックした場合も見てみます。


きちんとradio2と表示されています。
いかがでしたでしょうか。
フォームを作る際の参考にしてみてくださいね。