みなさんこんにちは
今回は便利なCSSを紹介していこうと思います。
例えば、下記のようなKENスクールのロゴがあったとしましょう。

これに対し、CSSで影をつけたくなったとしましょう。
※KENスクールのロゴは透過PNGになっているので、文字の背景は無い状態です。
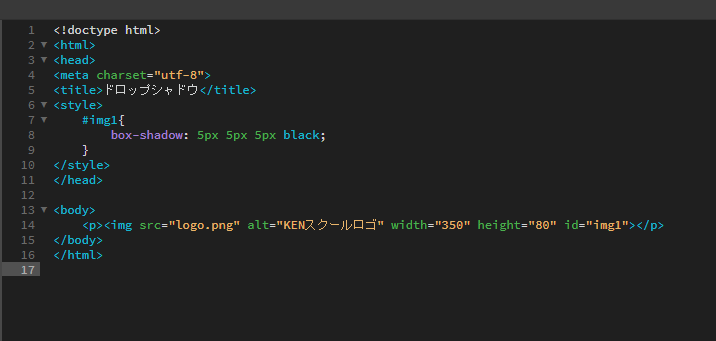
以下のソースのようにbox-shadowで影をつけるとどうなるか?

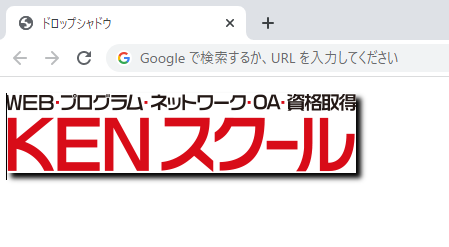
表示結果↓

お分かりの通り、背景が透明なのは関係なく画像全体に影がついてしまいます。
あくまで文字に対して影をつけたい…
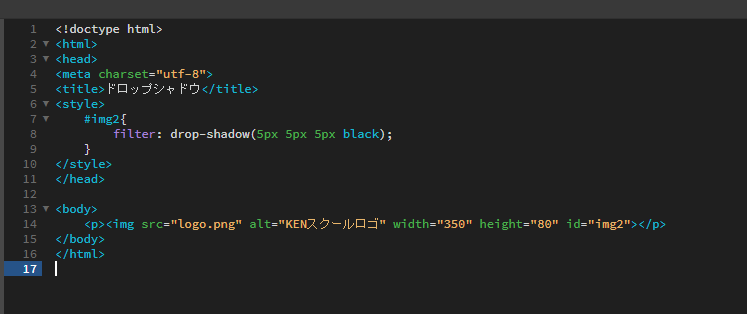
そんな時は以下のように「filter: drop-shadow」を使ってみましょう!
【構文】drop-shadow(影のx軸オフセット 影のy軸オフセット ぼかし 色)

表示結果↓

いかがでしょうか?
このように、背景が透明なのが考慮されて文字自体に影がついてくれます!
みなさん、是非試してくださいね!