みなさんこんにちは!
今回はJavascriptで文字のサイズを変えることに挑戦してみましょう!
まずはテキストエディタで以下を入力します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!doctype html> <html> <head> <meta charset="utf-8"> <title>無題ドキュメント</title> <style> p{ font-size: 12px; } </style> <script> function fsChangeLarge(){ var fs = document.getElementById("fonts"); fs.style.fontSize = "24px"; } function fsChangeSmall(){ var fs = document.getElementById("fonts"); fs.style.fontSize = "12px"; } </script> </head> <body> <p id="fonts">ここの文字サイズが変わります</p> <button onClick="fsChangeLarge();">文字サイズ大</button> <button onClick="fsChangeSmall();">文字サイズ小</button> </body> </html> |
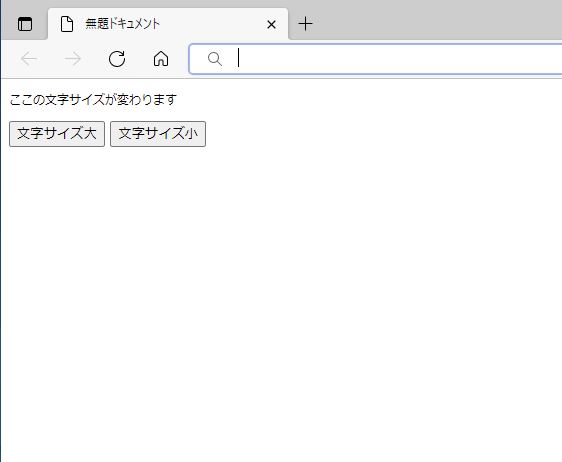
入力後、ブラウザでプレビューをし、ボタンを押してみましょう!

文字サイズを変更するボタンを押すと文字が大きくなったり小さくなったりしますね!
解説
まず、13行目のから16行目は「関数」と言います。
これはプログラムを記述してまとめておくエリアみたいなものです。
「function」と最初に記述し、その後の「fsChangeLarge」が関数の名前(関数名)になります。
その中身を見ていきましょう!
14行目の「var fs = document.getElementById(“fonts”);」ですが、
これは「fsという箱の中に、fontsというid名がついたタグを取得して入れる」という記述になります。
15行目の「 fs.style.fontSize = “24px”;」は
「fsの箱の中にある文字のfont-sizeを24pxにする」という記述です。
この関数は26行目の「<button onClick=”fsChangeLarge();”>」により、クリックした時に実行されます。
これにより、8行目の記述で12pxだったフォントサイズが24pxに変更になります。
同様に17行目から20行目の「fsChangeSmall」関数により、フォントサイズを12pxに戻しています。(27行目の記述により実行されます)
どうでしたでしょうか??
今回は簡単なJavascriptの記述でしたが、奥が深いプログラムなので、みなさん是非勉強してみてくださいね!

