今回は基本的なレスポンシブレイアウト(プロトタイプ)をdisplay:flexで設定する方法をご紹介します。
まずはイラストレーターでワイヤーフレームを設計します。
スマートフォン→タブレット・PCのワイヤーフレームを2つ作成します。
ブレークポイントは640ピクセル、最大解像度は960ピクセルとします。
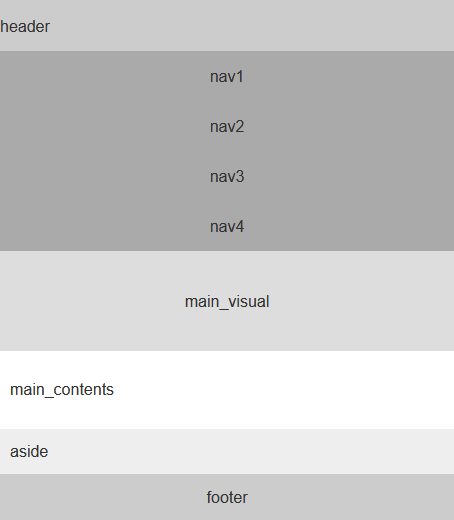
スマートフォン用ワイヤーフレーム
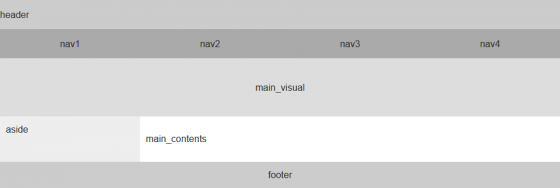
PC用ワイヤーフレーム
ワイヤーフレームが完成したら、次はプロトタイプの作成に入ります。
プロトタイプとは
構造や変形に関わる部分のみをコーディングして、動作検証するための試作品です。
メインコンテンツなど他の要素は、ダミーコンテンツを使用し、必要最小限の情報のみで、想定通り可変するかどうかを徹底して検証していきます。
動作確認が取れたら順次コンテンツの置き換えを行います。
HTML基本設定
ワイヤーフレームを元にHTMLで基本構造を構築します。
モバイルファーストで、スマートフォンレイアウトからコーディングを進めます。
HTMLソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <title>Prototype</title> </head> <body> <div id="wrapper"> <header> <div id="rogo">header</div> <nav> <ul> <li><a href="#">nav1</a></li> <li><a href="#">nav2</a></li> <li><a href="#">nav3</a></li> <li><a href="#">nav4</a></li> </ul> </nav> </header> <div id="main_visual"> main_visual </div> <main> <p>main_contents</p> </main> <aside>aside</aside> <footer>footer</footer> </div> </body> </html> |
head要素内には必ずvewportを指定します。
viewport設定
|
1 |
<meta name="viewport" content="width=device-width, initial-scale=1.0"> |
viewportとは表示領域を設定するためのもので、これを指定しないと、iPhoneなど高解像度ディスプレイを搭載するスマートフォンで、スマートフォン用レイアウトの表示ができません。
width プロパティで指定した値が表示領域となります。
device-width を指定すると、表示しているデバイスの画面サイズが表示領域になります。
レスポンシブデザインでは通常、device-widthを使用します。
CSS基本設定
続いてCSSの基本設定を行います。
外部CSSファイルを用意して以下の内容を記述します。
CSSソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
* { box-sizing: border-box; } html { font-size: 62.5%; } body { margin: 0; padding: 0; font-family: sans-serif; font-size: 1.6rem; color: #333; line-height: 1.6; } img { max-width: 100%; vertical-align: top; } header { background: #ccc; line-height: 5rem; } nav { background: #aaa; } nav ul { margin: 0; padding: 0; list-style: none; } nav a { display: block; color: #333; text-align: center; text-decoration: none; transition: background .5s ease; } nav a:hover { background: #bbb; } #main_visual { background: #ddd; text-align: center; line-height: 10rem; } main { background: #fff; padding: 1rem; } aside { background: #eee; padding: 1rem; } footer { background: #ccc; padding: 1rem; text-align: center; } |
CSSの初期値について
box-sizing プロパティ
今回は、各ボックスの設定を取り扱いやすくするため、ユニバーサルセレクタで「box-sizing: border-box;」を指定します。
box-sizing プロパティはボックスの幅・高さの計算方法を変更します。
値は「content-box」(初期値)と「border-box」です。
「content-box」は、widthプロパティと、paddingプロパティと、borderプロパティの合計で幅・高さが決まります。
「border-box」は、widthプロパティの値がボックスの幅となり、paddingプロパティとborderプロパティは内包されます。
「border-box」を指定する事で、width プロパティの値=ボックスの総幅となり、かつpaddingプロパティとborderプロパティの指定値もボックスに内包された状態で反映されるため、直感的にボックスの設定が可能となります。
基本書式の設定について
htmlとbody要素には基本書式を設定します。
html要素には「font-size: 62.5%;」を指定します。
これはフォントサイズ10ピクセルをパーセンテージに変更した値です。
※デフォルトのフォントサイズが16ピクセル、目的のフォントサイズが10ピクセル、なので 10÷16=0.625 となります。
フォントサイズは計算や管理をし易くする為に「rem (root em)」を指定します。
これはルート要素(ルート=「根」の意味で大元を表します。HTMLではhtml要素がルート要素となります)に指定されているフォントサイズを参照する単位です。
例えば1.6remを指定すると、html要素に適用されている「font-size: 62.5%;」(10ピクセル)の1.6倍=16ピクセルで表示されます。
※「em」は親要素の値を参照します。また子要素に値が継承される為、フォントサイズの管理が複雑になります。
グローバルナビゲーションの設定について
nav 要素には、今後の様々なアニメーションボタン化を想定して、最低限の基本的な設定のみを指定します。
nav要素直下のul要素には、margin・padding プロパティでリストの余白をゼロに、list-style プロパティには 「none」を指定し、リストマーカーを非表示にします。
nav要素配下のa要素には必ず「display: block;」を指定し、ブロックレベル要素として扱えるようにします。
この指定がないと、ボタンの幅や高さを設定できません。
他の見た目に関わる設定は全てa要素にまとめて設定しておきます。
その他・各ボックスについて
各ボックスの高さについては、プロトタイプの為、height プロパティの代替えとして、line-height プロパティを使用して簡潔に高さを指定しています。
メディアクエリの設定
続いてメディアクエリを使用してタブレット・PC用のレイアウトを設定します。
メディアクエリとは、画面環境に応じてスタイルを切り替えるCSSの機能の一つです。
CSS3から解像度の指定が可能となったため、レスポンシブWebデザインを実現することが可能となりました。
基本書式
|
1 |
@media メディアタイプ and (メディア特性) { 設定 } |
(メディア特性) 内にブレークポイントとなる解像度を指定します。
値には「min-width」、「max-width」が主に使用されます。
「min-width」は、指定の解像度より大きくなった場合、「max-width」は指定の解像度より小さくなった場合を指定します。
モバイルファーストで制作する場合には「min-width」を使用します。
指定の解像度になったら { } 内の設定が既存のCSS設定を上書きする事で、レイアウトが変更されます。
今回のブレークポイントは640ピクセル(仮)を指定します。
外部CSSにメディアクエリを追記します。
|
1 |
@media screen and (min-width:640px) { ~ } |
続いて { } 内にPC用レイアウトの設定を記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
@media screen and (min-width:640px) { #wrapper { max-width: 960px; margin: auto; display: flex; flex-flow: row wrap; } header { flex: 1 1 100%; } nav ul { display: flex; flex-flow: row wrap; justify-content: center; } nav li { flex: 1 1 25%; } #main_visual { flex: 1 1 100%; } main { flex: 1 1 75%; order: 2; } aside { flex: 1 1 25%; order: 1; } footer { flex: 1 1 100%; order: 3; } } |
#wrapperの設定について
max-width プロパティ
max-width プロパティは幅の最大値を指定します。
最大解像度を960ピクセルに設定する事で、解像度が960ピクセルを超えると固定表示となります。
margin プロパティは「auto」を指定し、「#wrapper」領域を画面中央に表示します。
display: flex;
「display: flex;」でフレキシブルレイアウトを指定します。
親要素に「display: flex;」を適用する事で、親要素はフレックスコンテナ、子要素はフレックスアイテムとなり、フレキシブルレイアウトの制御対象となります。
flex-flow プロパティ
「flex-flow: row wrap;」flex-flow プロパティはflex-direction プロパティとflex-wrap プロパティの値をまとめて指定できるショートハンドです。
flex-direction プロパティはボックスの並び方を指定します。
値に「row」を指定すると、左から右に横表示となります。
flex-wrap プロパティは折り返し方を指定します。
値に「wrap」を指定すると右端で折り返します。
headerの設定について
#wrapper配下の各ボックスはフレックスアイテムとなっているので、flex プロパティで必要な値をまとめて設定します。
flex プロパティ
flexプロパティは、フレックスコンテナアイテムの伸長率や基本幅をまとめて設定するショートハンドです。
flex-grow プロパティ・ flex-shrink プロパティ・ flex-basis プロパティ の値をまとめて指定します。
初期値は「0 1 auto」です。
flex-grow プロパティはフレックスアイテムの伸び方の比率を指定します。
設定値に応じた比率でフレックスアイテムが自動的に伸長して余白が埋められます。
flex-shrink プロパティはフレックスアイテムの縮み方の比率を指定します。
設定値に応じた比率でフレックスアイテムが自動的に収縮します。
flex-basis プロパティはフレックスアイテムの基本幅を指定します。
必ず指定値で表示されるわけでなく、他との兼ね合いでフレックスコンテナ内に収まるように自動調整されます。
flex プロパティの値は「1 1 100%;」とします。
navの設定について
nav要素直下のul要素には「display: flex;」を指定し、li要素をフレックスアイテムとして扱います。
ul要素には「display: flex;」、「flex-flow: row wrap;」を指定し、li要素には「flex: 1 1 25%;」を指定します。
#main_visual、footerの設定について
header要素と同様に「flex: 1 1 100%;」の設定となります。
複数セレクタでまとめて設定しても構いません。
main・asideの設定について
main要素の幅を「75%」、aside要素の幅を「25%」で指定します。
また、このままだとmain要素が画面左に、aside要素が画面右に、HTMLの記述通りに表示される為、order プロパティで表示順を入れ替えします。
order プロパティ
order プロパティはフレックスアイテムの表示順序を指定します。
値は数値で、整数値の小さい順に表示されます。初期値は「0」です。
main要素に「order: 2;」、aside要素に「order: 1;」、footer要素に「order: 3;」を指定します。
以上の設定でフレキシブルレイアウトで可変する基本構造が完成します。
まとめ
レスポンシブレイアウトは情報量が多いため、コンテンツが入りきってからの修正は困難を極めます。
出来るだけ少ない情報量で、基本のレスポンシブレイアウトを完成させてから、次に内部コンテンツの基本レイアウト構造の設計を進める事で、段階的に作業を進めることができます。