みなさんこんにちは。
今回は、CSSのみでアコーディオンを実装する方法をご紹介しようと思います。
アコーディオンを実装する際、よく使われるものはjQueryなどですが、
簡単なものであればCSSのみで実装することができます。
アコーディオンは、よくQ&Aなどで使用されることが多いため、
今回のサンプルもQ&Aで作ってみました。
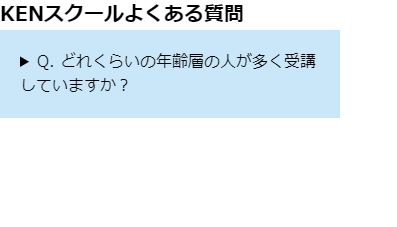
まずは以下の画像を見てみましょう。

文章の先頭に三角のマークがあるのが確認できると思います。
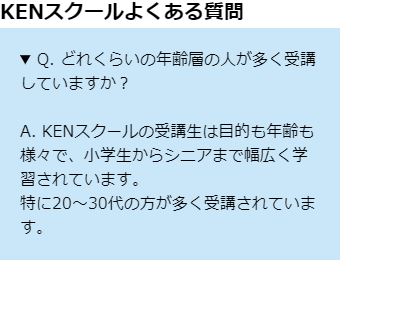
その三角をクリックすると…なんと以下のように答えが出てきます!

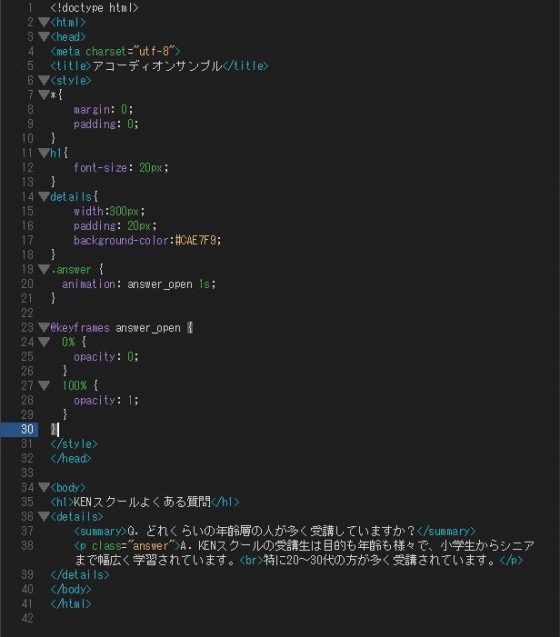
では、どのような仕組みになっているか、HTMLとCSSを見ていきましょう。
今回記述したHTMLとCSSは以下のようなものです。

まずはdetailesタグで、QとAの部分の文章を一緒に囲みます。
その後で、Qの部分はsummaryタグで、Aの部分はpタグで囲みます。そして、pタグにはclass名をつけておきます。
HTMLはたったこれだけです!
次にCSSを見ていきましょう。
detailesに対してのCSSはシンプルに、widthとpaddigとbackground-colorを指定します。
そして.answerに対し、answer_openのアニメーションを実行します。
それだけで、答えが展開される際にアニメーションがついてくれます!
すごく簡単なので、みなさん是非試してみてくださいね!