サイト制作で見落としがちになるのがファビコンの設置です。
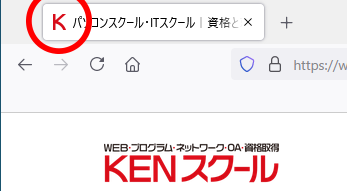
ファビコンとはアドレスバーやページタグの先頭に表示される小さなアイコンのことです。
ファビコンを設置するメリットは、スマートフォンやパソコンでWEBサイトのショートカットキーを作成した際にアイコンとしてちゃんと表示されます。
多く人は無意識に多くのファビコンを見ており、それがサイト利用の行動を促す結果につながるのでサイトを作った際には必ず設置することをおススメします。
昨今のスマホは画面解像度が高いため、ファビコン画像は高解像度のデータを作成します。
ファビコンデータはPNG形式かGIF形式で作ることもできますが、古いブラウザでも対応できる形式でICO形式で作成するのが一般的です。
(※ファビコンの「.ico」データはPhotoshopでは作成できないため、作成できる多数のWebサービスを利用しましょう。)
そして、ファビコンを設定するためには、HTMLのヘッド内に<link rel=”shortcut icon”>を追加します。
この<link>タグには、href属性を含める必要があります。属性にはファビコン画像のパスを指定します。
【ファビコン設置のコード:HTML】
<link rel=”shortcut icon” href=”favi_kenschool.ico”>

いつもみなさんがみているサイトのファビコンはどうなっていますか?