Auto Layoutによる簡単なUIパーツの配置の仕方を初心者向けに紹介した記事です。
今回は、Auto Layout機能を使用して画像を画面の中心に配置する方法を紹介します。
環境(以下の環境で動作確認をしています)
- OSX Yosemite
- Xcode6.1
Auto Layoutとは
画面サイズや向きの違いにも、柔軟に対応したレイアウトを作成することができる機能のことです。
今回使用する画面レイアウト
Storyboardのデフォルトの配置位置について
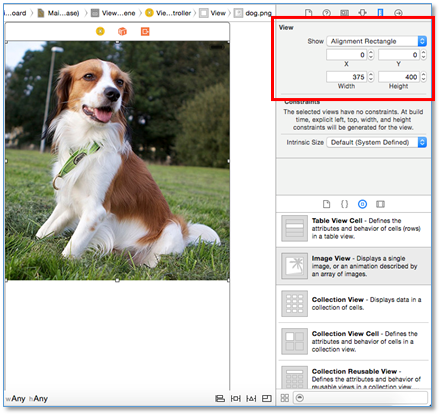
今回の画面レイアウトはStoryboard上で下記のように「Image View」を使って画像を設定しています。
画面右上の画像の配置位置を見ると、x座標「0」 、y座標「0」 、Width(幅)「375」、Height(高さ)「400」で設定しています。Storyboardで設定したデフォルトの配置位置は絶対指定となります。

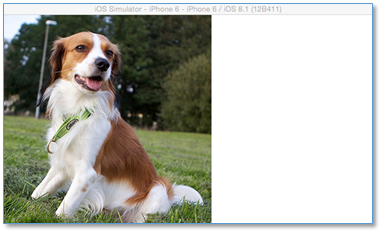
つまり、画面サイズが変わっても、横向きにしても同じ配置位置となり、見た目の印象や操作感が変わってしまう可能性があります。(画面サイズによっては、UIパーツが消えてしまうこともあります)
(横向きの例)

そこで、使用するのがAuto Layoutの機能です。
Auto Layoutの設定方法
今回は画面の中央に画像を配置する設定を行います。まずは、対象であるImage Viewを選択します。
Auto Layoutの設定は、Storyboardの画面右下にあるメニューから選択します。
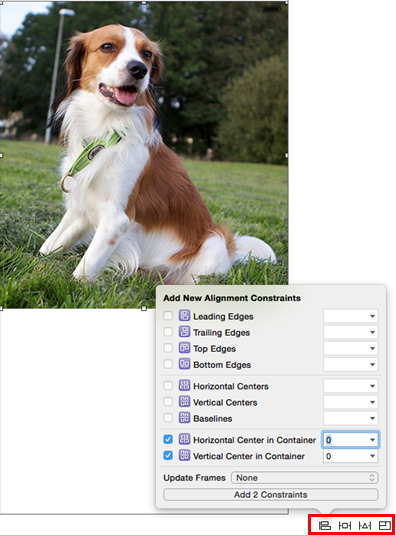
色々な設定方法がありますが、今回は一番左にあるAlign(整列)設定を行います。ボタンをクリックすると色々な項目が出てきます。
Horizontal Center in ContainerとVertical Center in Containerの左側にあるボタンをチェックして、有効にします。
Horizontal Center in Containerは、選択したUIパーツとコンテナ(画面)との水平方向の中心位置を揃えます。
Vertical Center in Containerは、選択したUIパーツとコンテナ(画面)との垂直方向の中心位置を揃えます。
設定が終わったら、Add Constraintsのボタンをクリックして確定します。
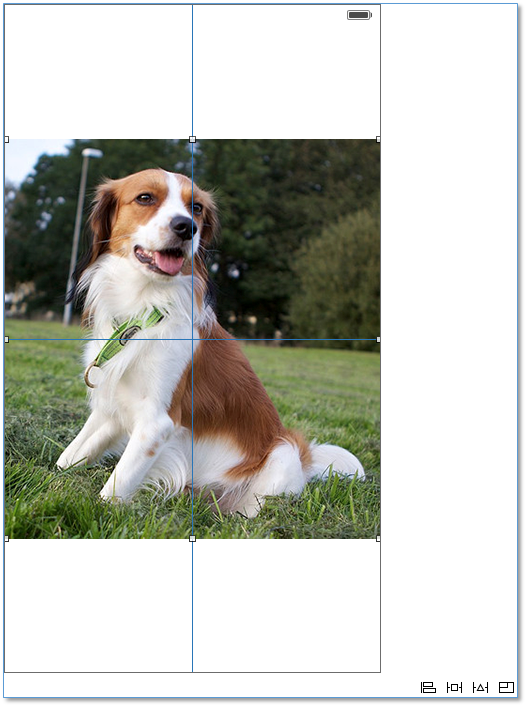
確定をしても、Storyboard上では、画像が真ん中に配置されず、変わりに赤い点線や黄色い線が付きました。Auto Layoutの設定をしても、Storyboard上では自動で反映されないため手動で更新します。
※この段階でも、実行してアプリを起動すると、真ん中に表示されます。
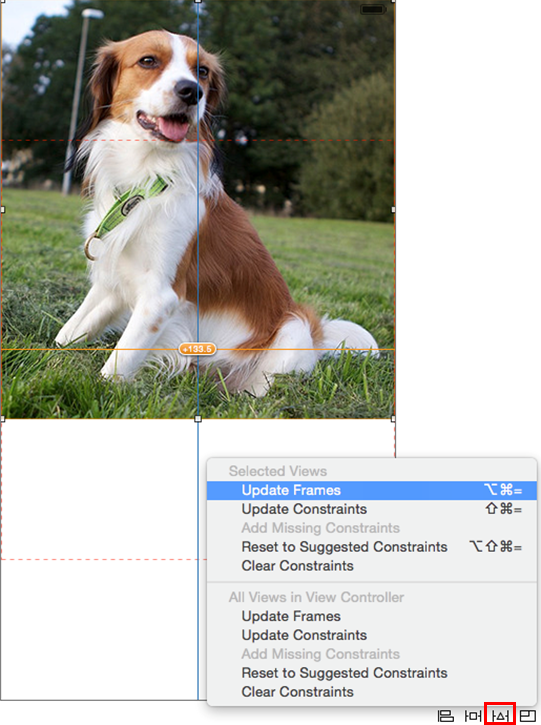
更新するためには、画面右下にあるメニューの右から2つ目のボタンをクリックします。
表示された項目の中から、「Update Frames」を選択し、Alignで設定した内容をStoryboard上で反映させます。
赤い点線や黄色の線が消え、青い線だけが残ります。青い線はAuto Layoutの設定を表しています。

これで、Storyboard上でのレイアウトと、アプリ実行時のレイアウトが同じになります。そのままでも構わないのですが、編集が紛らわしいので忘れずに行いましょう。
最後に動作確認を行いましょう。
動作確認
今回の設定で画像はどのような画面サイズであっても中心に配置されるようになりましたが、実際のアプリ開発での画面は様々なUIパーツで構成されることになるので、より複雑な設定が必要となります。詳しくは、iPhone講座の内容で説明しています。












![[iPhoneアプリ開発]Swiftのas(キャスト)](https://www.kenschool.jp/blog/wp-content/uploads/2016/12/asSample-150x150.png)