みなさん、こんにちは!
今日はIllustratorのクリッピングマスクについてご紹介したいと思います。
突然ですが、こんなデザインみたことありませんか?

通常クリッピングマスクというと、丸とか四角の形にするのはよく見るかと思います。
でも文字の形に画像を加工出来たら、便利だと思いませんか?
Illustratorのクリッピングマスクを使えば、文字の形に画像を切り抜けます。
Illustrator初心者の方向けに、画像多めで手順を紹介します!
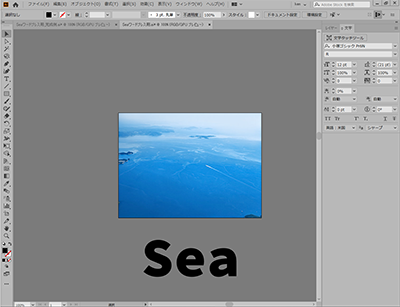
まず画像を用意します。
今回は夏も近いので、海にしたいと思います。

つづいて切り抜く文字を決めます。

クリッピングマスクをするとき必要なことは2つ!
- 書式ーアウトラインを作成
- オブジェクトー複合パスを作成
順番に確認していきましょう。
文字のアウトライン化
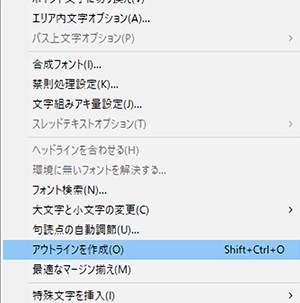
まず、[書式]メニューから[アウトラインを作成]を選びます。

こうすることで文字をオブジェクトにすることができます。
文字からオブジェクトに変換してあげる必要があります。
複合パスの作成
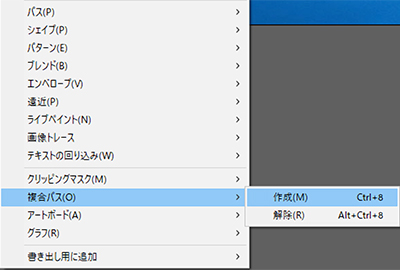
次は複合パスを作成します。
複合パスは、オブジェクトのパスをひとつのパスに統合変換する作業です。

ここまでできたら後ひといき!
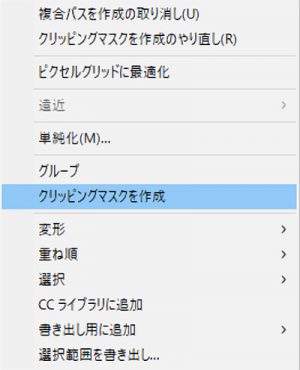
クリッピングマスクの作成
2つのオブジェクトを選んで、右クリックから「クリッピングマスクを作成」をクリックします。


完成です。
いかがでしたでしょうか。
- 書式ーアウトラインを作成
- オブジェクトー複合パスを作成
2つの流れをおさえると作業しやすいかと思います。
この機能を使えば作れるデザインの幅がグッと広がります。
みなさんもぜひ使ってみてくださいね!
【無料公開中】今すぐ始めるIllustrator講座
デザイン初心者からプロ志向の方まで!
Illustratorの基本操作から実践テクニックまで、動画でわかりやすく学べるコンテンツが完全無料で視聴可能。
✔ 基本ツールの使い方
✔ ロゴやアイコンの作成方法
✔ 実務で使えるデザインのコツ
自宅で、スキマ時間に、プロのノウハウを身につけましょう。
会員登録は無料!お得にスキルアップをするなら KEN×ONLINEで決まり!
👉 無料で学べるIllustrator動画はこちら






