HTML/CSSでWebページなどを作成する際に、「入力したのにCSSが反映しない」「反映されないけど何が間違っているのかわからない」という経験をしたことはありませんか?
そんな時はブラウザのデベロッパーツールを使用することで、ブラウザで表示しているページのHTMLやCSSを確認することができ、作業効率を上げることができます。
デベロッパーツールとは
デベロッパーツールとはGoogleChromeに搭載されている開発者のためのツールです。
HTMLの構成の確認やJavascriptのエラーを確認など、業務が効率化ができるので、Web開発者であれば1度は使用したことがあるはずです。
GoogleChrome以外のFirefoxやMicrosoft Edge、Safariなどのブラウザにも似たような機能が搭載されています。
デベロッパーツールの使い方
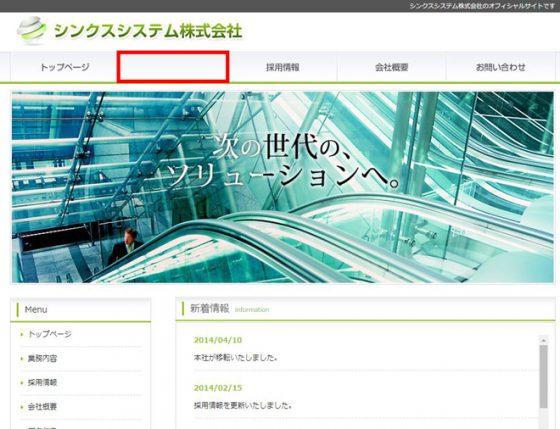
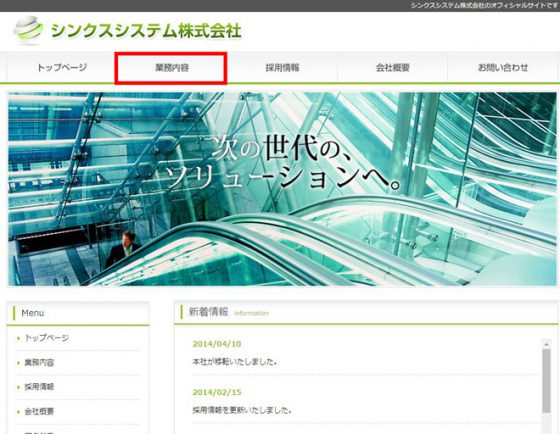
画像のWebページでは、グローバルナビゲーション2つ目の画像が表示されていません。
なぜ表示されていないのか原因をデベロッパーツールで確認してみましょう。

デベロッパーツールを起動する
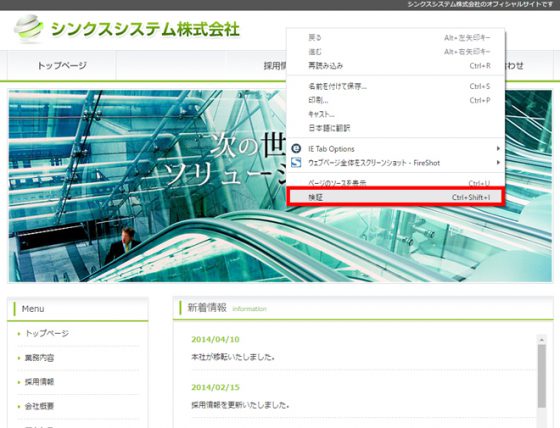
画面上で右クリックをして検証を選択します。
F12キーを押下しても起動することができます。

エラーを確認する
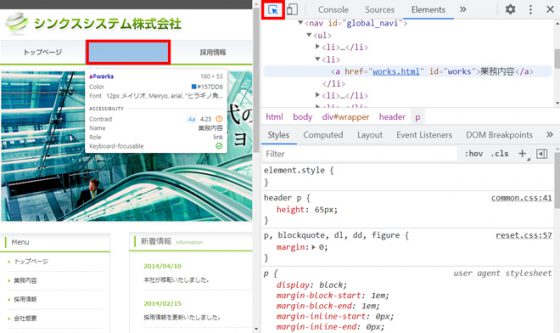
まずデベロッパーツールの左上にある矢印ボタンをクリックします。
次にCSSが適用されていない要素の上にマウスカーソルを合わせてクリックします。

ソースコードを修正する
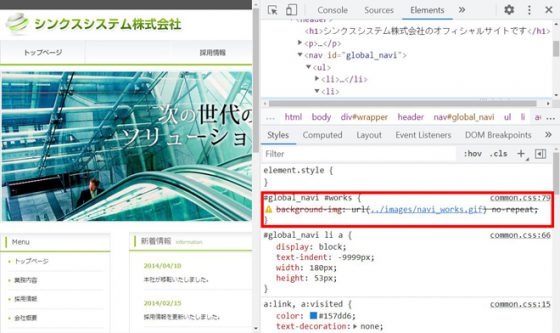
デベロッパーツールは上がHTMLのエリア、下がCSSのエリアになっています。
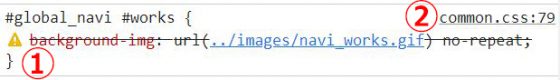
赤枠箇所がエラーになっているCSSが記載されている箇所です。

①の取消線がエラー表示です。
右上の②にCSSが記述されている箇所が表示されているので、CSSファイルを確認し修正しましょう。

修正箇所を確認する
修正が完了したら改めてブラウザで確認しましょう。

いかがでしたでしょうか。ブラウザのデベロッパーツールはエラーを確認する以外にも、開いているWebページのHTML/CSSを編集して変更をシミュレーションすることも可能です。
使いこなすことが出来ると作業効率が上がりますので、是非使用してみてください。






