CSS・HTMLソースをチェック・デバッグする方法
Web制作のみならずプログラミングの開発はデバッグは必要不可欠な作業です。
そんなデバッグ作業の強い味方が各ブラウザのデベロッパーツール(開発者ツール)です。
コードを付け加えたり、削除したり、修正したりと、いくらでもシュミレーションを繰り返すことができるとても便利なツールです。
今回はGOOGLE CROMEのデベロッパーツールで機能をいくつか紹介します。
ほかのブラウザでも同じような方法で表示させることができるので、その他のブラウザでもぜひ試してみてください。
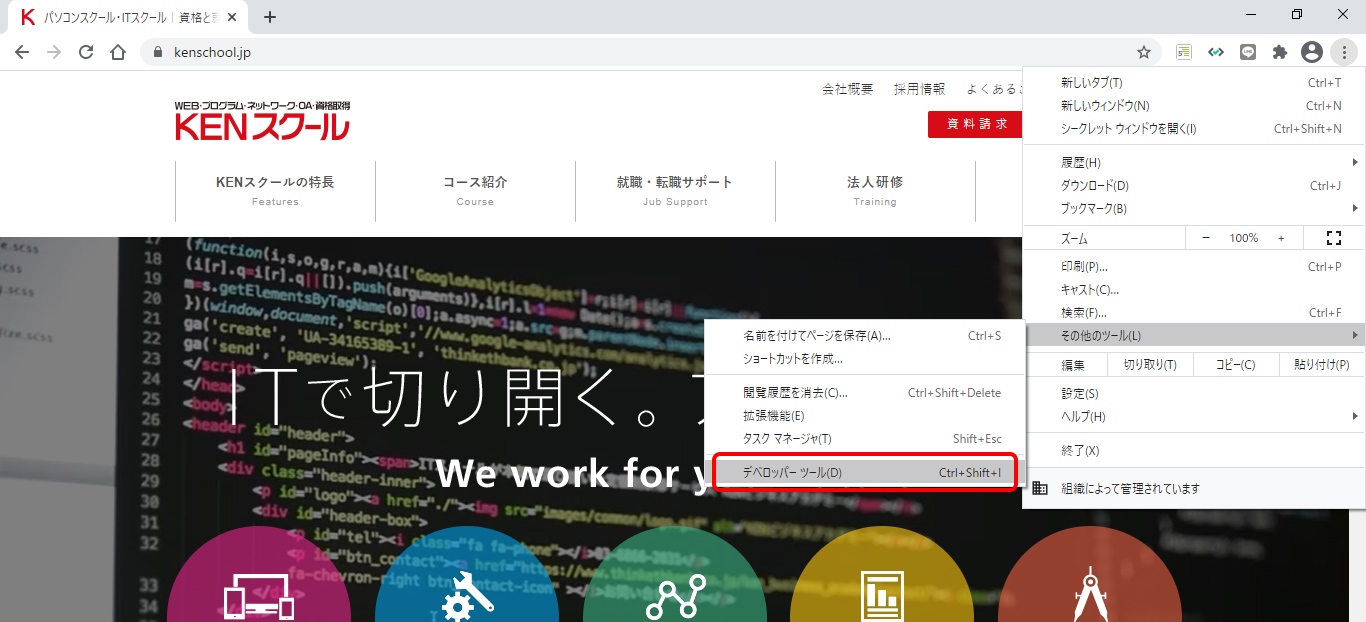
画面右上のメニュー→「その他のツール」→「デベロッパーツール」を選択します。

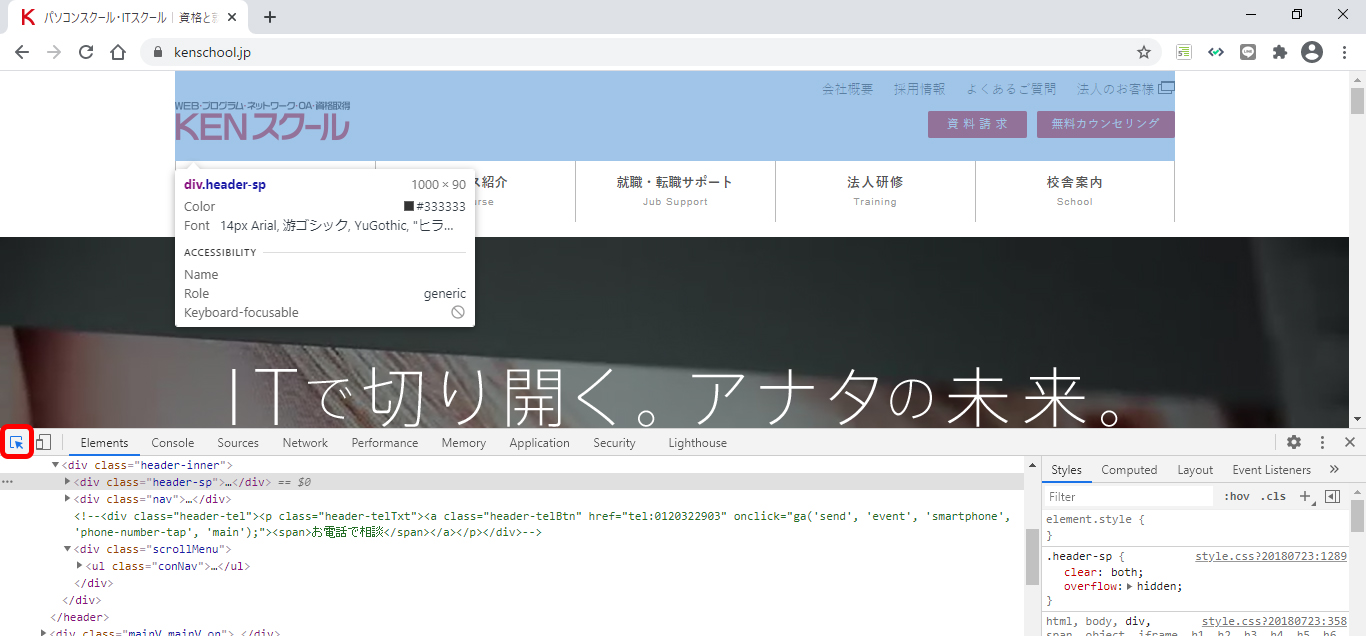
デベロッパーツールが表示されてたら、パネル上部にある「Elementsタブ」をクリックします。
画面の右側にはHTMLコーディングが、画面の左側にはCSSコーディングが表示されます。
パネル左上の「黒い矢印アイコン」をクリックして、画面上でマウスを動かすと選択している所の色が変わります。
選択すると下のHTML・CSSコーデイングがリンクして選択されます。

<HTMLの修正・入力方法>
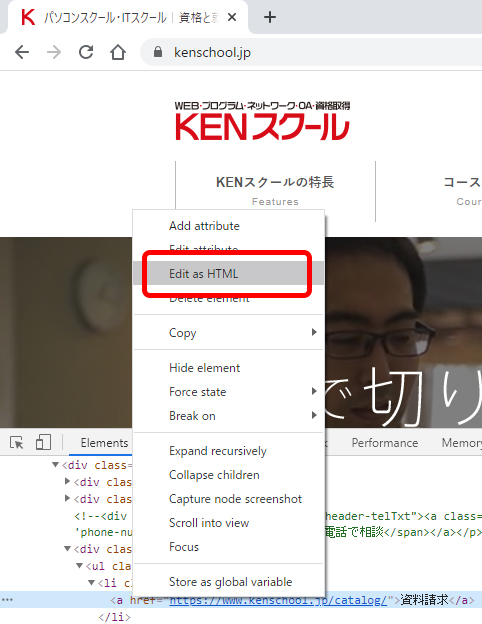
選択したコード上で右クリックして、サブパネルから「Edit as HTML」を選ぶとHTMLタグや文字を変更・修正できるようになります。
<CSSの修正・入力方法>
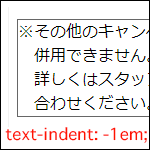
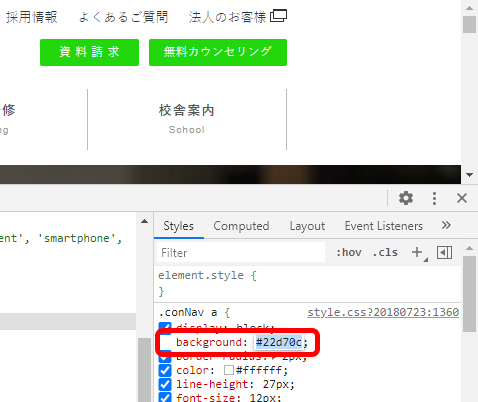
①表示されているプロパティや値をクリックすると、既に入力されている設定値を変更することができます。

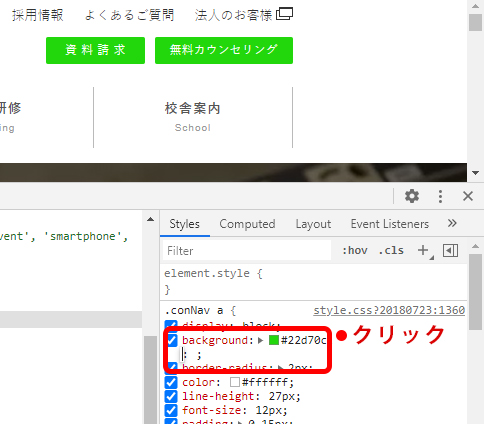
②「;」の横をクリックすると、新しい設定値を付けた加えることができます。

開発者ツールはいくら変更しても再読み込みをすると元の状態に戻るし、元のデータを破壊することは一切ないので安心して使えるのもポイントです。
今回紹介したものは、デベロッパーツールのほんの一部にすぎず、この他にも様々な便利機能が備わっているのでぜひ意識的に毎日使うようにしましょう。