HTML・CSS・JavaScriptなどの言語がある程度、習得できたら次はWeb制作に必要なソフトウェアの操作習得に進みます。実務ではコーディングの正確さに加え、速さも必要です。また計画的にデータの管理も行う必要があります。
一つ一つの工程をそれぞれのソフトウェアで行ってしまうと、どこかで不備が生じる可能性が高くなります。
円滑に制作を進めるには、一括で管理できるソフトウェアが必要不可欠となります。
そこで、Web制作の現場ではDreamweaverというソフトウェアを使用して統合的に制作を進めていきます。
学習を始める前に
DreamweaverはWeb制作を補助する位置付けのソフトウェアとなります。
HTML/CSSの基本文法やコーディングスキルが身に付いてから使い始める事が前提なので、必ずHTML/CSSの基本文法をある程度、身につけてから使い始めてください。
Dreamweaverとは?
Dreamweaver(ドリームウィーバー)とはアドビ社が販売しているWebオーサリングツールのことで、いわゆるウェブページ作成ソフトのことです。
グラフィックソフトウェアのような感覚で視覚的に編集することが出来るなど、Webサイト制作・管理に必要な様々な機能が統合されています。
Dreamweaverの特徴
DreamweaverにはWeb制作に必要な様々な機能が用意されています。
様々な言語の入力に対応
DreamweaverはWebサイト制作に必要な様々な言語の入力に対応しています。
HTML、CSS、JavaScript、PHP、XMLなどに加え、BootstrapなどのCSSフレームワークにも対応しています。
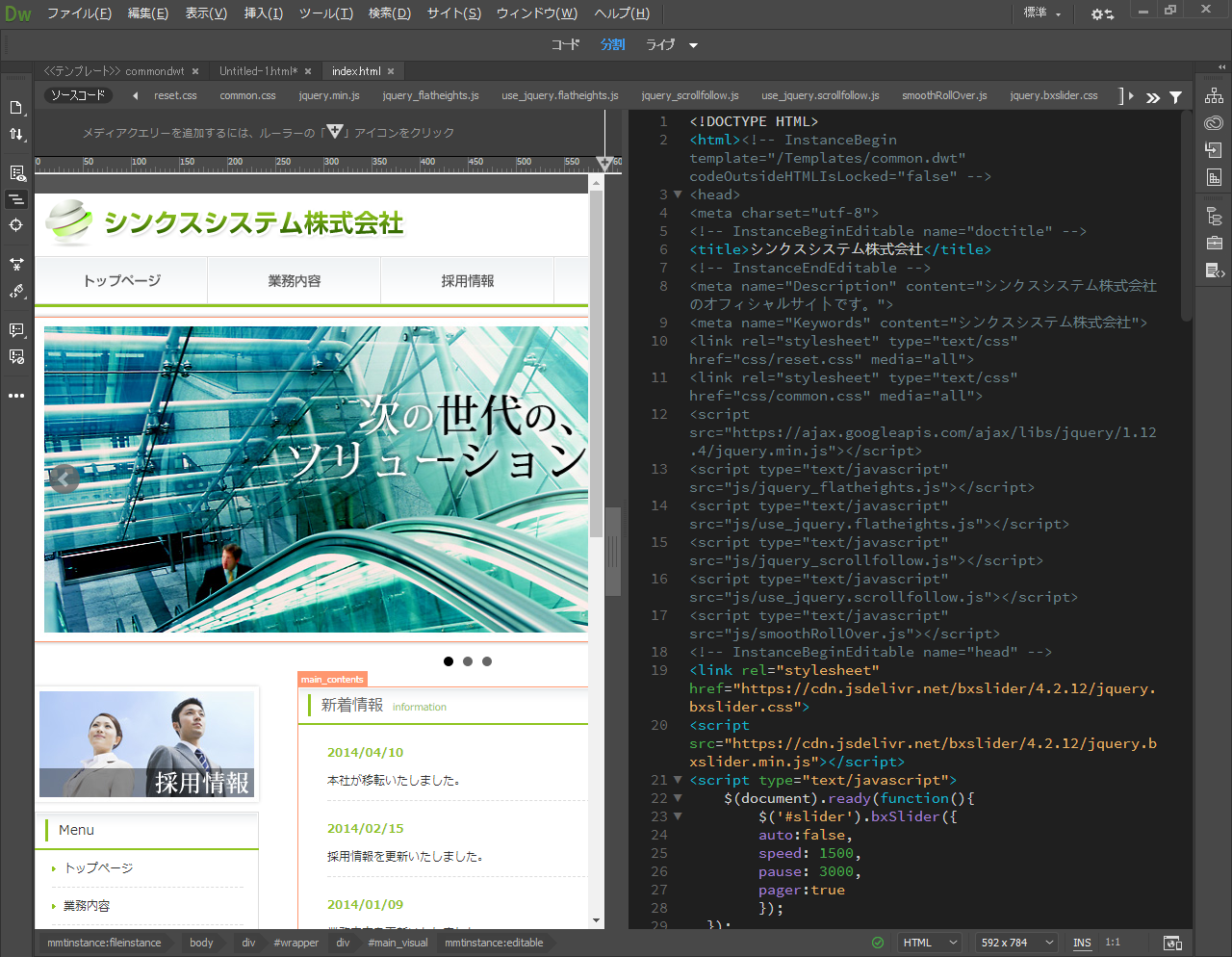
ライブビューとコードビュー
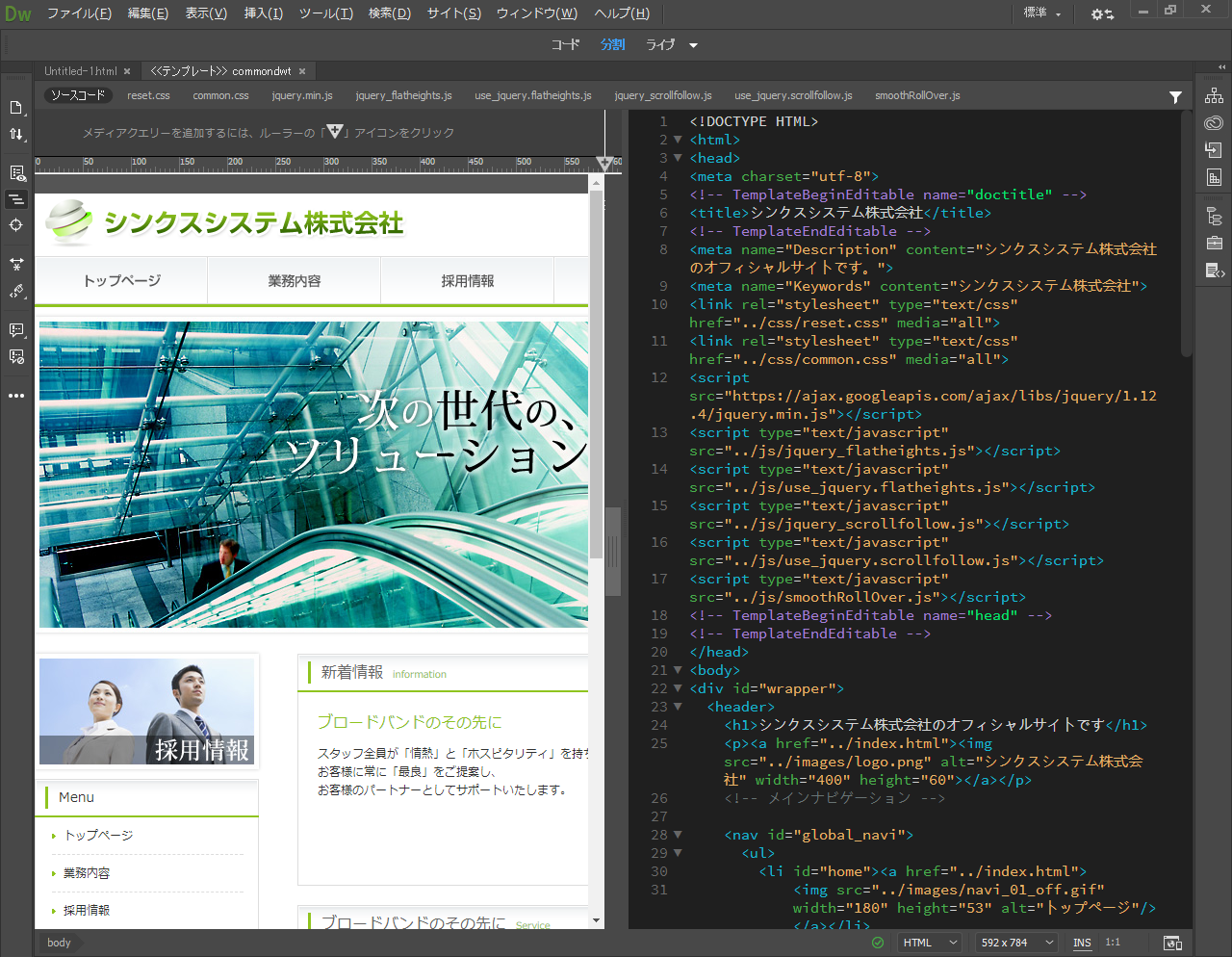
Dreamweaverにはライブビューとコードビューの二種類の入力インターフェースが用意されています。
ライブビュー
ライブビューはHTML/CSSソースコードをブラウザで表示した時と同じ状態で表示するモードです。直接の操作は制限されますが、テキストの編集やHTML要素の選択、属性の追記などの編集が可能です。
コードビュー
コードビューはHTML/CSSのコーディングを行う為のコードエディターです。 Webコーディングに特化した機能が多数用意されています。 特にコードヒント機能が優れており、HTMLを入力する場合、<キーを入力すると、入力可能なタグの一覧が表示されます。<キーに続けてタグの頭文字を入力すると候補を絞り込めます。 続けて半角スペースを入力すると対応する属性が候補に表示されます。最後に >キーを入力すると自動的に終了タグが挿入されます。
CSSの入力も同様に対応しています。
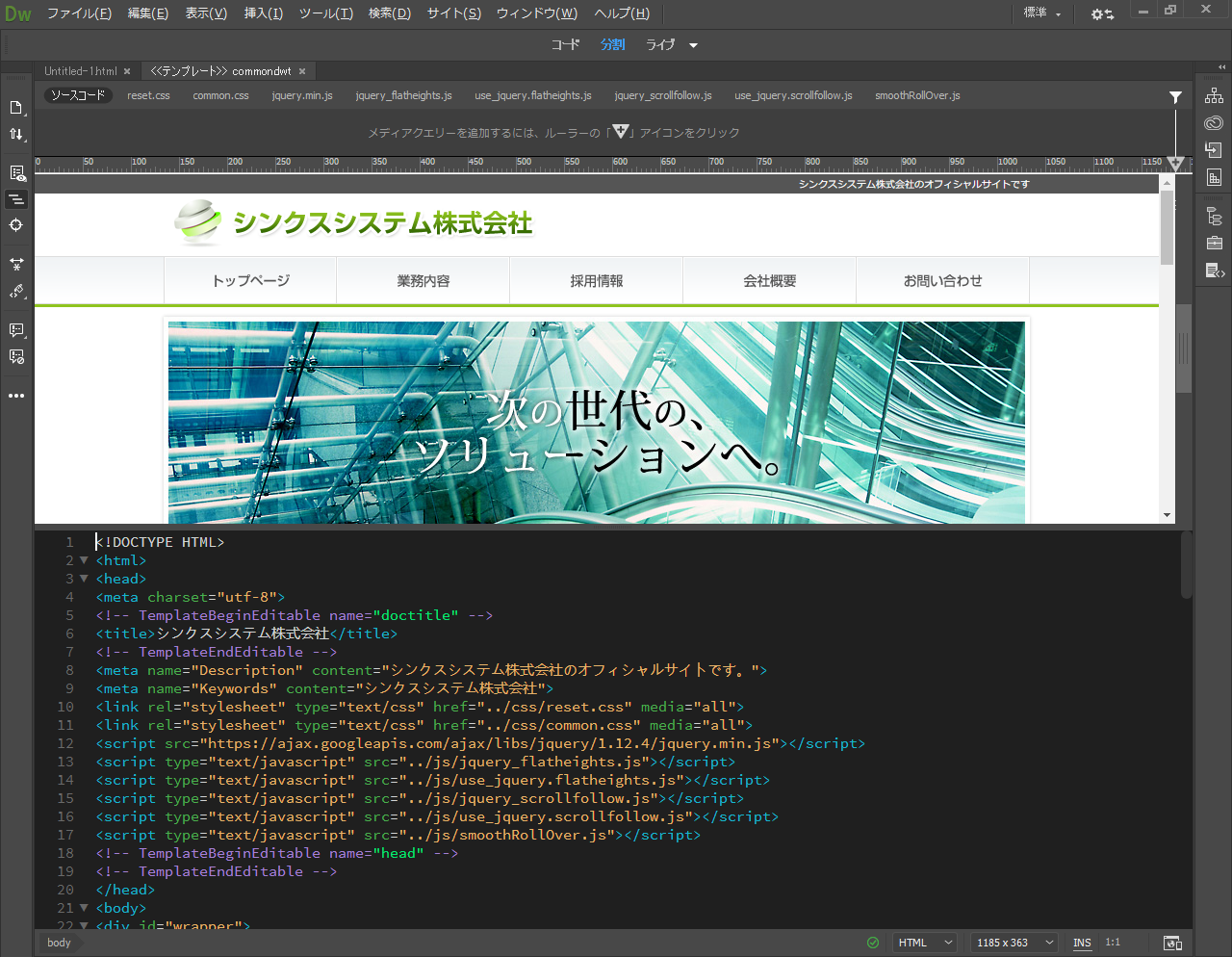
ライブビューとコードビューは単独表示、またはマルチ表示(上下または左右)に対応しているので、必要に応じて作業画面を切り替えながら効率よく作業が行えます。
またライブビューはスマートフォン向けサイト制作に必須のレスポンシブ表示にも対応しています。
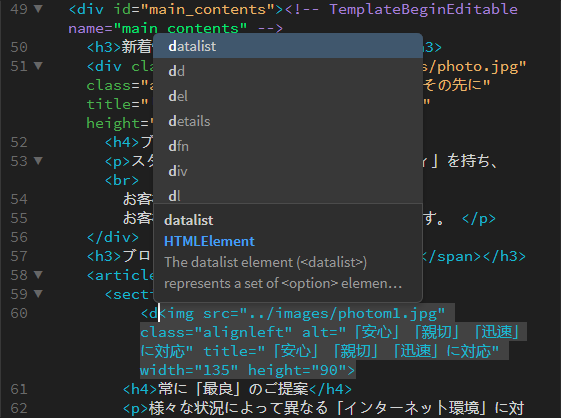
コードヒント
コードビュー上でのコーディングの際にHTMLタグやCSSプロパティなどの頭文字を入力すると、入力候補の検索と表示が行われドロップメニューに表示されます。
ドロップメニューから選択するだけで正確にコードを入力する事ができます。
続けて半角スペースを入力すると対応する属性などの候補を表示、選択できます。
ある程度、ハンドコーディングに慣れた方にはとても便利な機能です。
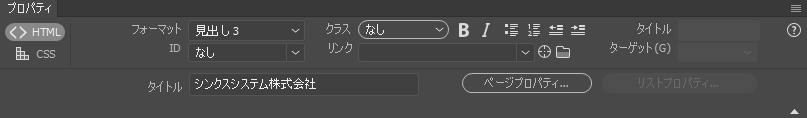
プロパティーパネル
Dreamweaverにはプロパティーパネルという動的編集が行えるインターフェースが用意されています。
プロパティーパネルは選択している要素に応じて、パネル内の編集内容が動的に切り替わります。
選択している要素に関連する属性や値の設定をまとめて行う事が可能です。
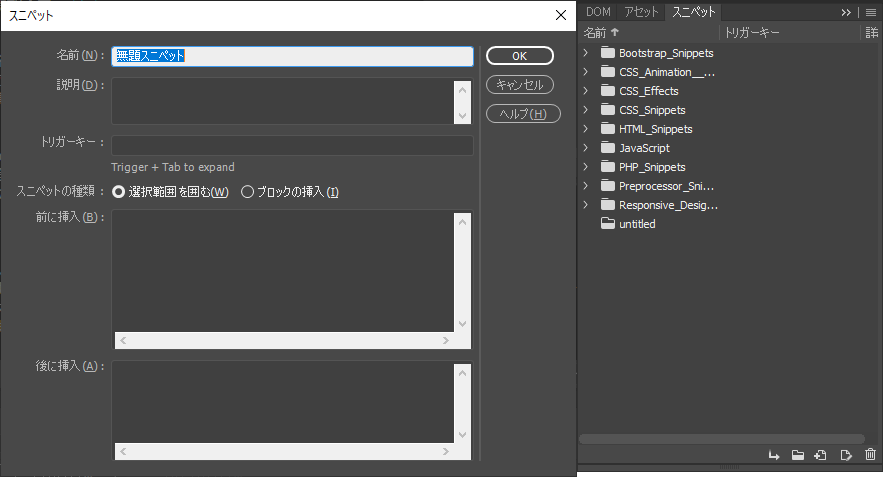
スニペット
スニペットとはテキストを登録できる辞書のような機能の事です。
よく使うコードや入力が煩わしいコードなどをスニペットに登録しておくとワンクリックで必要なコードを入力する事ができます。
HTMLやCSS、JavaScriptなど様々な言語に対応していますので、幅広く活用できる機能です。
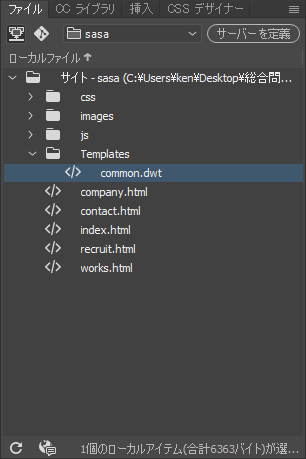
サイトの管理
Dreamweaverではサイトの管理機能で複数サイトを効率よく管理できます。
サイトの名前とサイトのデータが入っているフォルダを指定すれば、Dreamweaverがデータの管理を行ってくれます。この機能によりDreamweaver上でファイル名やフォルダ名を書き換えると自動的にソースコードのリンクパス等の修正を行ってくれます。
また後述のテンプレート機能を利用する為の必須機能となります。
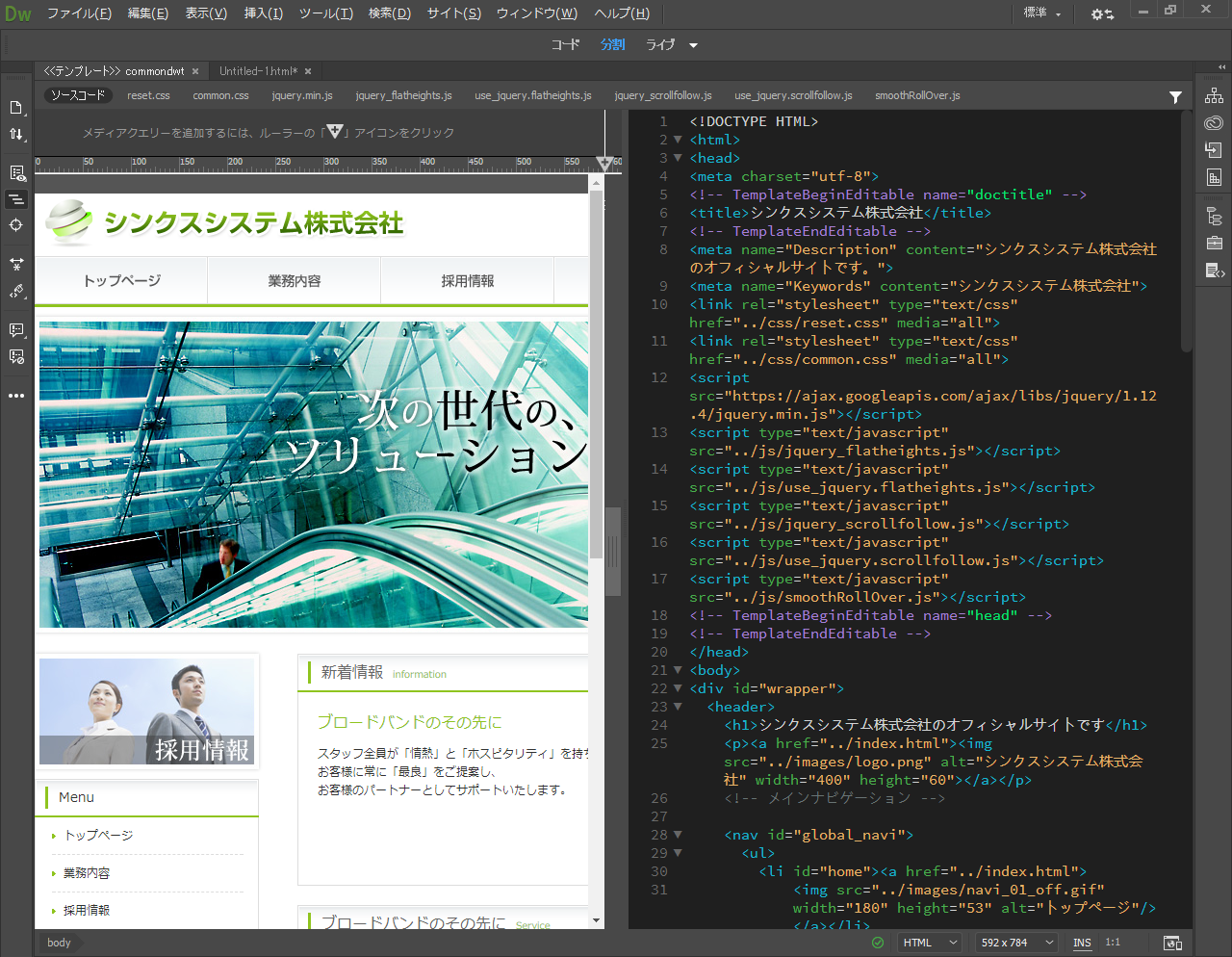
テンプレート
Dreamweaverではテンプレート機能が用意されており、下層ページの作成や管理が容易に行えます。
Dreamweaverのテンプレート機能を使うには、専用のテンプレートファイルを作成します。
テンプレートファイルはコメントを使用した独自のテンプレートタグによって編集を許可する範囲、許可しない範囲を管理します。
例)
|
1 2 3 |
<!-- TemplateBeginEditable name="〇〇〇" --> ※この範囲が編集可能領域 <!-- TemplateEndEditable --> |
テンプレートタグの範囲内が下層ページで編集可能な領域として扱われます。
それ以外の範囲は下層ページではロックがかかり編集できません。
テンプレートファイルを編集・保存すると、変更点がすべて下層ページに反映されます。
この機能でレイアウトやグローバルナビゲーション部分など、サイト全体のページ共用部分の保護を行い、メインコンテンツ部分だけ編集を許可する、といった編集を行います。
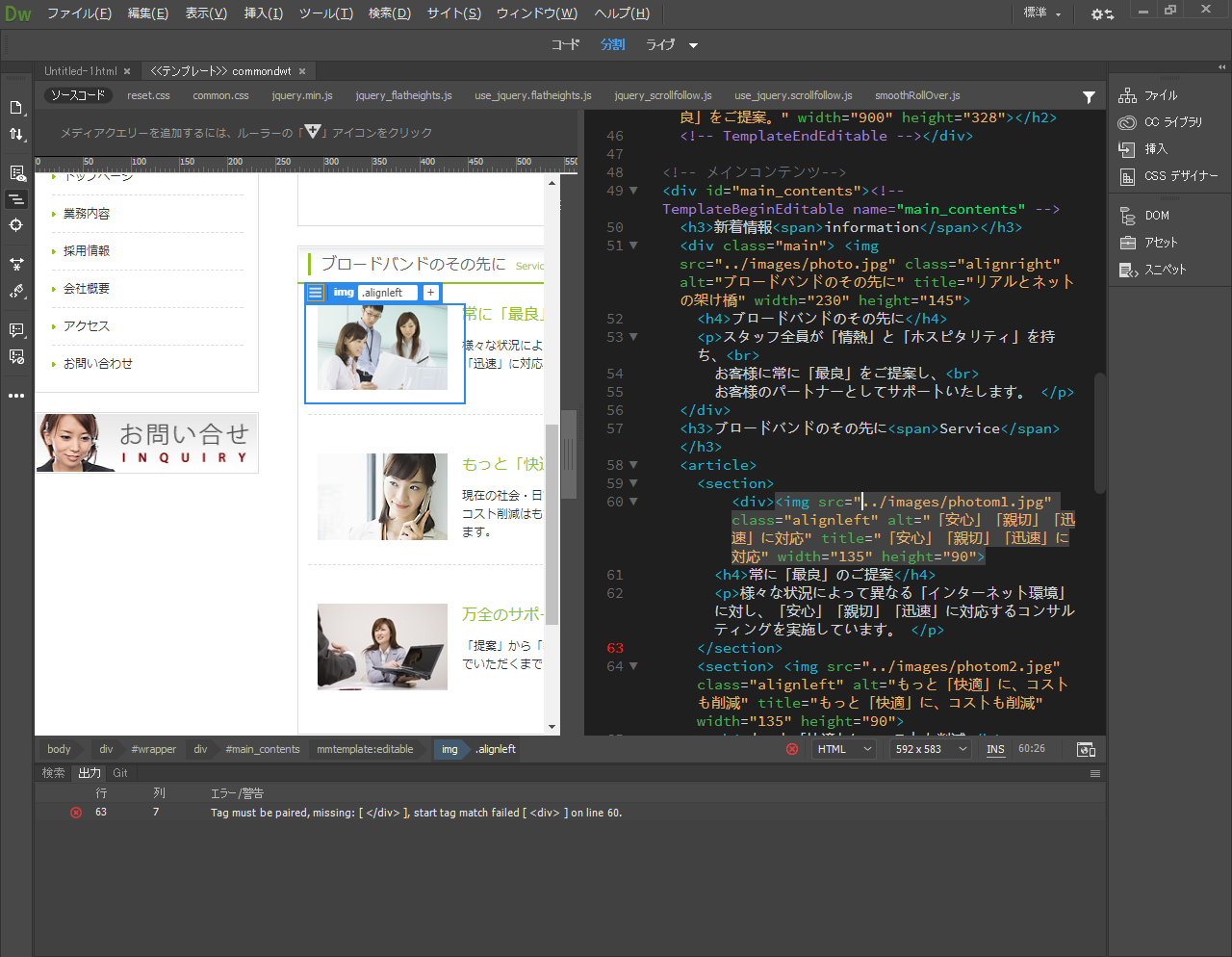
バリデーション機能
Dreamweaverにはバリデーション(検証)機能も用意されています。ファイルを保存する度にソースコードのバリデーションを実施し、間違いがあれば警告を表示してくれます。
リアルタイムプレビュー
ページプレビューをリアルタイムに行えます。
リアルタイムプレビューでは、ソースコードの変更を行うと保存しなくても即座に結果が表示されます。
まとめ
Dreamweaverの主な機能について紹介しましたが、まだまだ便利な機能が用意されています。Dreamweaverを学習する上で、まずは上記で紹介した機能の把握や活用が必要となります。
KENスクールではDreamweaverの基本機能を紹介しながら実際にコーディングを行い、ソフトの使い方を学習して頂きます。