みなさんこんにちは。
今回はHTMLの初心者では意味が分かりにくいsectionタグについてお話しようと思います。
そもそもsectionタグというのは「章」や「節」という意味です。
これは「文書のまとまり」を意味します。
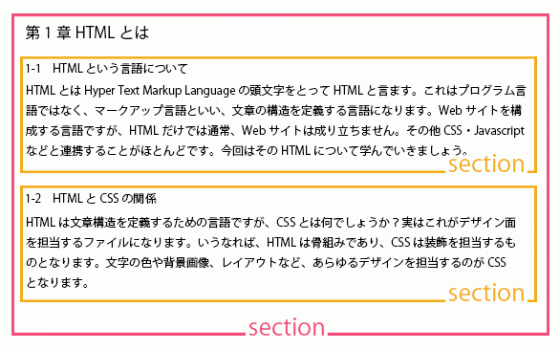
下記の画像を見てください。

「1章」という話のまとまりの中に「1-1」や「1-2」という話のまとまりがあります。これらはすべてsectionになります。
そもそも「1-1」や「1-2」となぜ分けるか?というと、当たり前ですが「内容が異なるから」です。
つまり、「1-1」で話が完結し、「1-2」で次の話に切り替わっているということです。そのため、それぞれをsectionタグでまとめてあげるということになります。
また、sectionタグをHTMLにつける際に「必ず見出しがないといけない」というルールがあります。
上記の画像のように、見出しがあって、それに対する本文がある…という文章の構造になっていないといけません。
これらに気を付けてsectionタグをつけていきましょう!