文字の一部だけ色が変わっているロゴやバナーを見たことはありますか?
Illustratorであれば文字の一部を色を簡単に変更を掛けることができます。

【1】文字の入力
まずは、文字を入力します。

【2】文字のアウトライン化
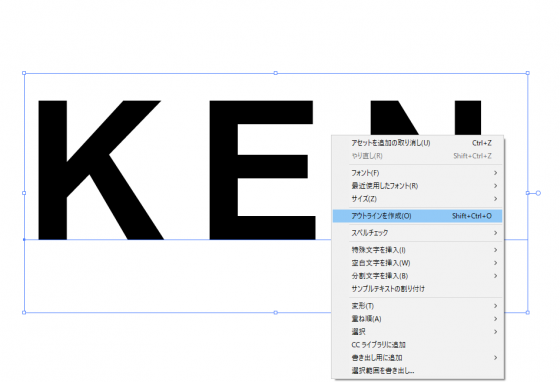
文字選択 > 右クリック > アウトラインを作成 を行います。
これにて文字を図形として扱うことが可能となり、後の操作が行えるようになります。


【3】文字をナイフツールで切り、色を付ける
文字をナイフツールを使用し図形を分割させます。
『KEN』の『K』にて解説を行います。

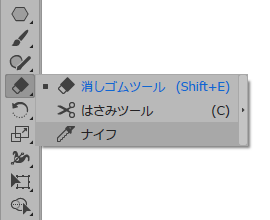
①ナイフツールの選択
消しゴムツールと同じパレット内にあるナイフツールを選択します。

②ナイフツールで文字を切る
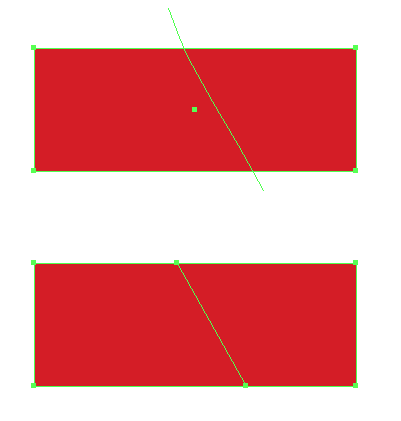
ナイフツールは、図形に対して切断をするようにドラックを行うことで、図形を切ることが可能なツールです。

フリーハンドでもできますが、今回はゴシック体の為
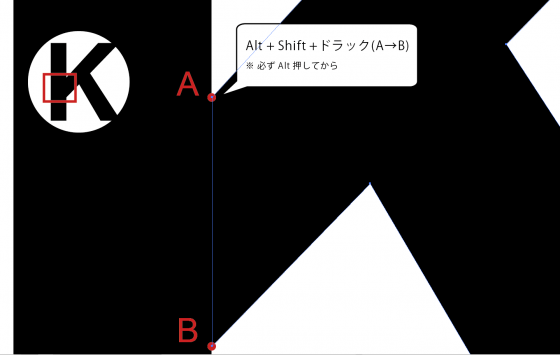
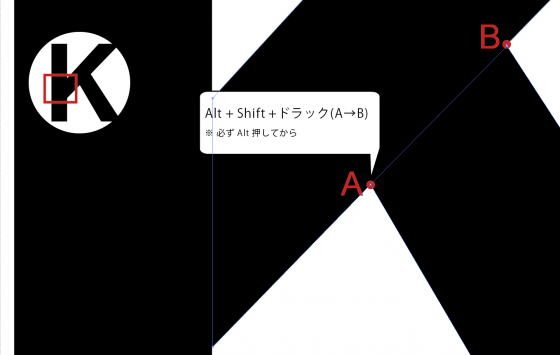
まっすぐに切っていきたいので『Alt』を押しながらドラックを掛けます。
すると直線ツールのような使い方に切り替わり、切断する線を引くことが出来ます。
※下記のように垂直、水平、斜め45度であれば『Shift』を同時に押します


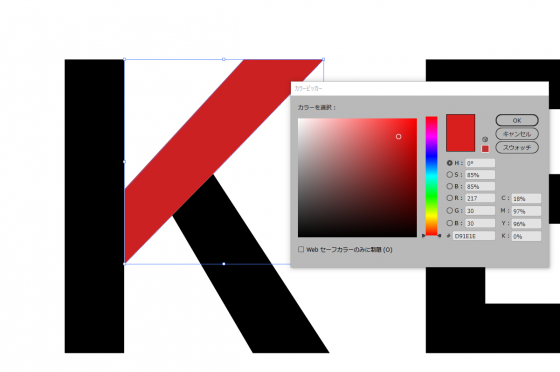
③色付け
図形を選択し、塗りの色を変更します。

【4】完成
『 KEN 』の文字の一部のみに色を付けることができました。

【おまけ】
フリーハンドでナイフツールを使用すると、また違った表現も可能となります。
皆さんも様々な活用をしてみましょう。







