デザインにおいて情報を分かりやすく発信する、伝えるということが最も大事なポイントです。そして、それはデザインの根幹とも言えます。
一瞬だけでも文字を見て惹きつけられるように、文章を読んでもらうために、
デザイナーは文字に様々な工夫を加えています。
今回は基本中の基本から始めたい、まったくの初心者向けに、
イラストレーターの文字の入力の仕方について綴っていきます。
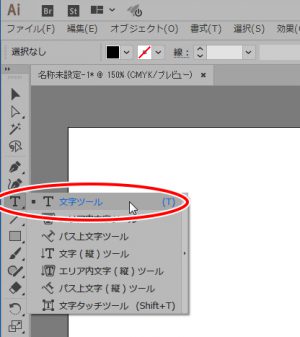
・ツールパネルから文字ツールを選択

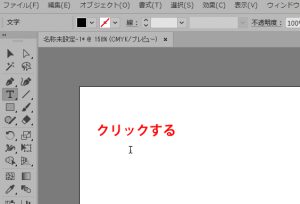
・クリックで文字を入力
これをプレーンテキストの挿入と言います。
プレーンテキストの特徴は自分で改行するまで、一行で文字を入力することになります。

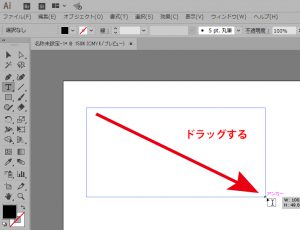
・ドラッグで入力エリアを作成
文字ツールに切り替え、斜めにドラッグして四角いエリアを作成したら、テキストエリアで文字を入力することになります。
テキストエリアの特徴は長い文章を入力し、エリアの端に到達すると自動的に改行され折り返えされます。

文字を入力する際に行うのはたったこれだけですが、
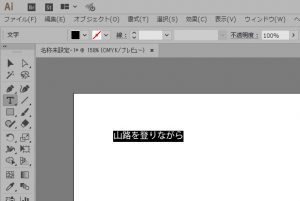
IllustratorCC2019は、文字を入力すると「山路を登りながら」という文字が初めから入力されています。
これは、空の文字オブジェクトを見失うことを防ぐためだと言われております。

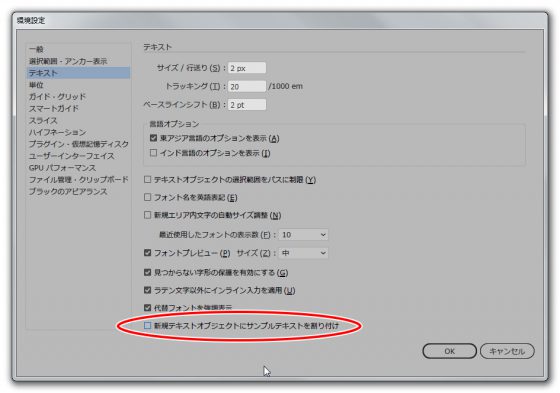
この設定機能は、「編集」メニュー →「環境設定」→「テキスト」→「新規テキストオブジェクトにサンプルテキストを割り付け」
のチェックを外してあらかじめ解除できます。

イラストレーターの文字ツールにはさまざまな機能がたくさんあります。
どんなツールを使えば、目的に応じた文字がかけるようになるか学んでいきましょう。






