GoogleFontsを使ってみよう!
Webページを作る上で、大切なフォント。
お洒落なフォントを使いたい、かっこいいフォントで差を付けたいなどデザインに置いては非常に重要な部分です。
しかし、フォントは
見ている人のパソコンにインストールされていなければ同じように見られない
というデメリットがあります。これではCSSにいくらフォントの設定をしても閲覧者が平等に見ることが出来ません。
そこで登場するのがWebフォントというサービスです。
Webフォントは、サーバー上にあるフォントの情報を自分のWebページに読み込むことで、様々な種類の文字を使用できます。
これを使用することで、環境に関係なくWebページに素敵な文字を表示することが可能です。
Webフォントは様々ありますが、今回はその中でも、無料で簡単に使える「GoogleFonts」を使ってみましょう。
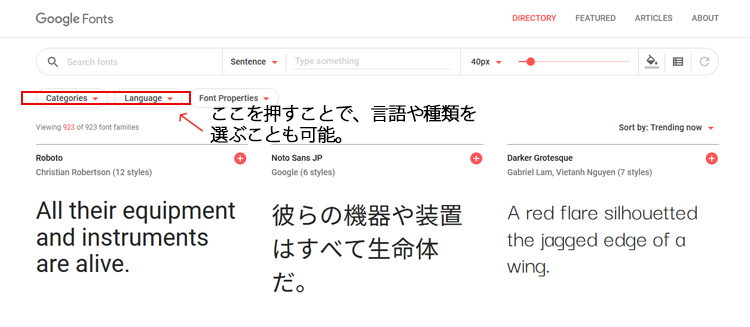
1.GoogleFontsのサイトで使用したいフォントを選ぶ

サイトにアクセスすると、トップページに様々な種類のフォントが表示されています。
気に入ったフォントを探しましょう。
※検索画面で、言語や種類も選ぶことが出来ます。
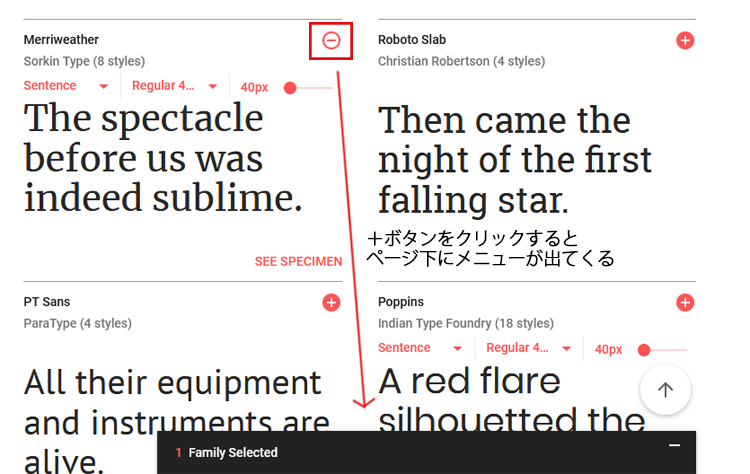
2.+(プラス)ボタンを押して、フォントの選択をする

複数選べますが、まずは気に入ったものを1つ選んでみましょう。
画面下に、「1Family Selected」という文字が表示されるので、そちらをクリックします。
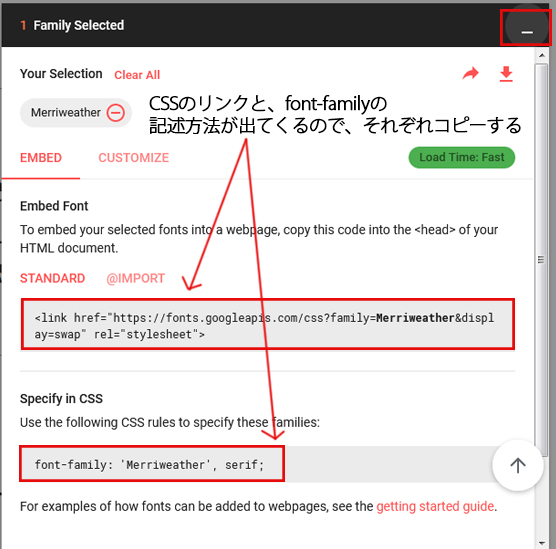
3.CSSのデータをHTMLへ記載し、リンクさせる
googleのサーバー上にあるCSSのリンクが表示されるので、コピーしてHTMLへ貼り付けましょう。

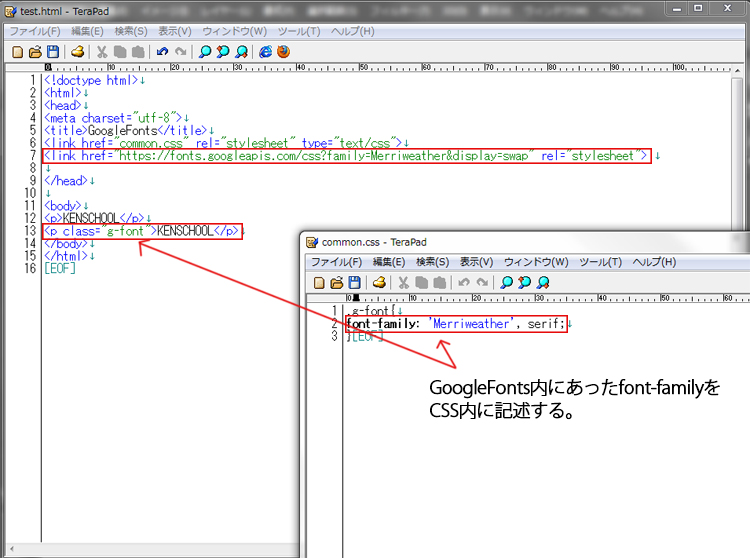
4.CSSへフォントの記載をする
リンクを繋げたら、CSSのfont-familyでフォント名を指定します。

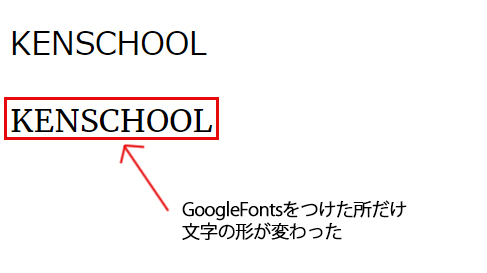
5.完成!
特殊な文字でも、ブラウザできちんと表示することが出来ました。

いかがでしょうか?
Webフォントには様々な種類がありますが、最近では日本語フォントなども登場し、幅広く利用されています。
しかし、やはりサーバー上から読み込む必要がある為、多用すると重くなる可能性も。
そのため、見出しなど、強調したいところだけつけるというピンポイントな使用方法がおすすめです。
お気に入りのフォントを使って、是非Webサイトのデザインに差をつけてください。






