Anchorについて
Visual Basic , Visual C#の開発で利用される、フォームで使える小技を紹介します。
画面などの記事の内容はVisual Studio 2017 Community(Visual Basic Windowsフォームアプリケーション(.NET Framework))ですが、他のバージョンも基本的には同じです。
Anchorの活用方法
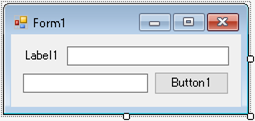
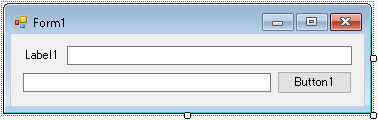
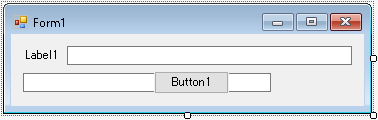
下の画面のようなフォームを作成したとします。

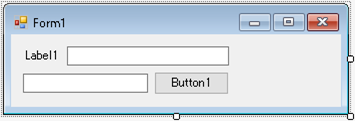
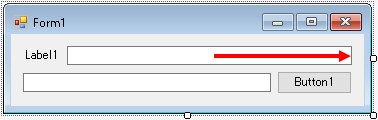
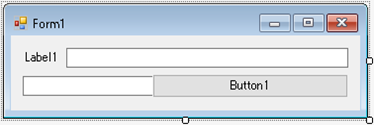
ラベルやテキストボックス、ボタンといったコントロール(部品)をただ配置しただけだと、フォームの大きさを変更したとき、次の画面のようになってしまいます。

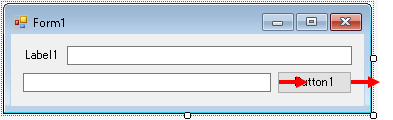
そこで、フォームの大きさを変更した際に、下の画面のようにフォーム上のコントロールの大きさもそれに応じて変更させたいと思います。

具体的な設定
まずは上段のTextBoxの設定を変更します。フォームのリサイズに対応してコントロールの大きさを自動的に変更させるにはAnchorプロパティを設定します。
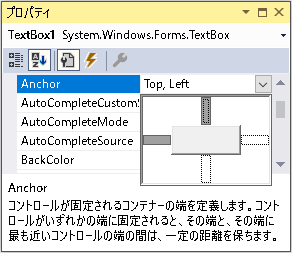
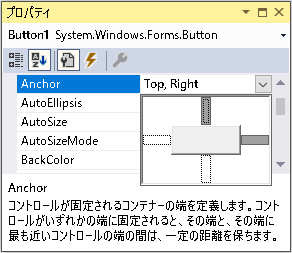
初期状態では下の画面のようになっています。

これは、フォームの大きさが変更されたときに、TextBox1が上と左に固定されていることを表しています。今回はフォームの幅を広げた際に、テキストボックスの右側をフォームの右側と連動させて、一緒に動かしたいです。

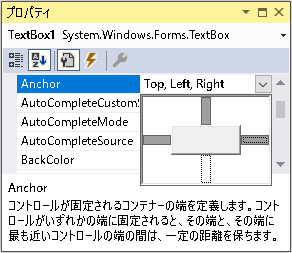
その場合は、AnchorにRightを追加します。テキストを編集しても変更可能ですが、灰色の部分をクリックするほうが容易に変更できます。

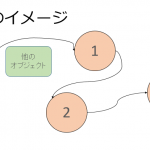
Anchorは日本語では船などを止めておく錨(いかり)の意味です。テキストボックスの右側もフォームから離れないように設定しているようなイメージです。
では、下段のテキストボックスも同様に、AnchorにRightを追加してみます。
そこで、フォームの大きさを変更すると、次の画面のようになってしまいます。

これは、ボタンのAnchorを変更していないため、その場にとどまったからです。ボタンのAnchorにもRightを追加し、もう一度確認してみます。

現在のボタンのAnchorはTop, Left, Rightです。これでは、ボタンの左側が固定されたまま、右側がフォームに追従してしまいます。前述の完成例のように、ボタンの大きさを変更しないで移動させる場合は、Anchorの設定からLeftを除きます。

そうすると、ボタンは左側の固定が外れ、右側が固定されるので、次の画面のようになります。