今回はAdobe Illsutratorを使用して桜の花を描いてみます。
日本人にとって桜は特別な花です。桜が嫌いという方はきっといないでしょう。
Illustratorを覚えたらぜひ描けるようになっておきたいイラストのひとつです。
任意のサイズの新規ドキュメントを作ります。
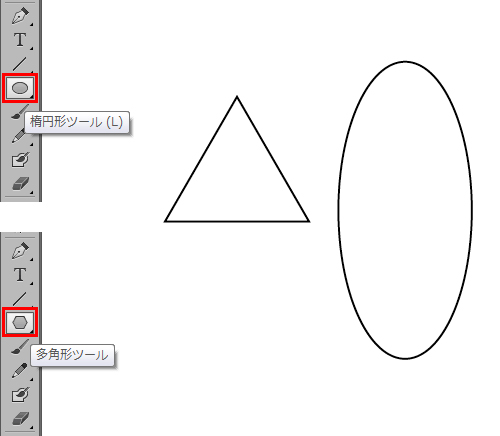
楕円形選択ツールと多角形ツールを使用し、図のような楕円と三角形を描画します。
多角形ツールは初期設定で六角形が書かれるので、ドラッグして描画中にキーボードの下矢印キーを3回押すと3角形が描けます。また、Shiftキーを押しながら描くことで真上を向いた三角形が描けます。
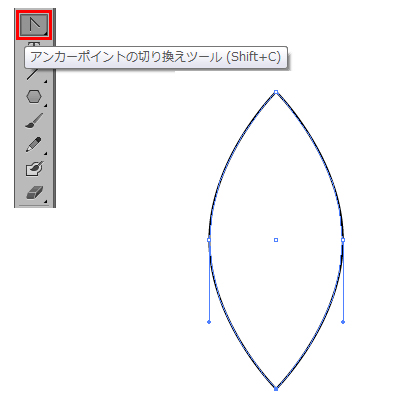
アンカーポイントの切り替えツール(アンカーポイントツール)を使用し、楕円の上と下のアンカーポイントを1回ずつクリックして切替し鋭角に変更します。
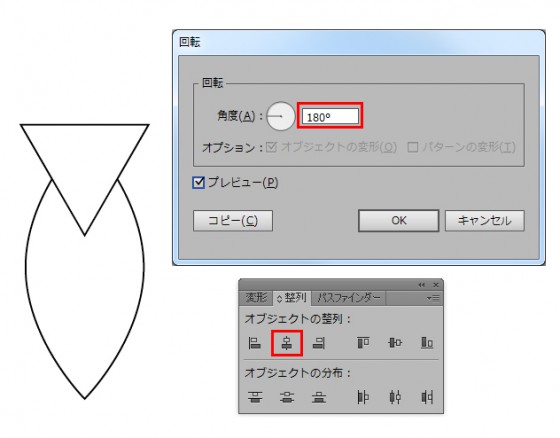
三角形を選択し「オブジェクト」メニュー→「変形」→「回転」を選択し、180度回転させます。
次に楕円の上に一部重なるように移動します。左右対称になるように、整列パネルを使用して横方向は中心を揃えておきます。
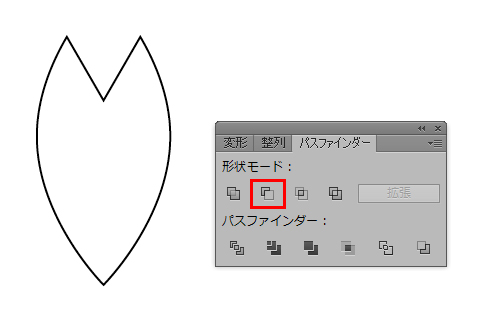
2つの図形を選択し、パスファインダーパネルの前面オブジェクトで型抜きボタンで楕円を削ります。
※三角形の方が後ろにある場合は背面オブジェクトで型抜きボタンで削ります。
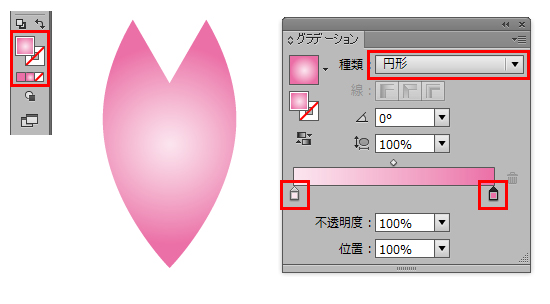
ツールパネルで「線をなし」、「塗りをグラデーション」に変更し、グラデーションパネルで任意のピンク色を開始色、終了色に設定します。またグラデーションの種類は「円形」に設定します。
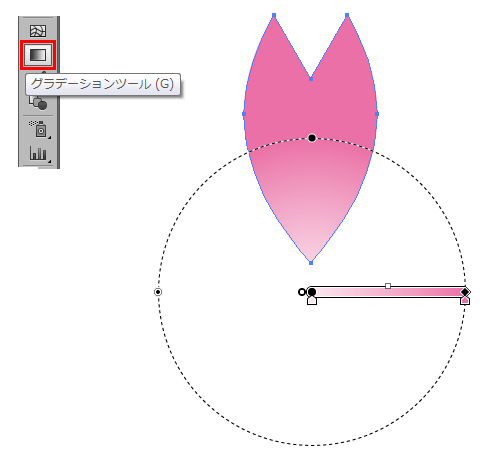
グラデーションツールを使用して、グラデーションの中心位置を花びらの少し下に移動します。
また、任意でグラデーションの範囲を広げ調整します。
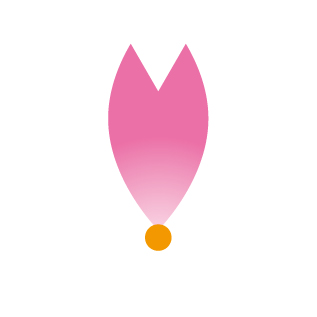
楕円ツールでShiftキーを押しながら、正円を描画します。色は任意の黄色に設定します。
図を参考に花びらの下に配置します。水平方向は整列パネルを使用し中心を揃えておきます。
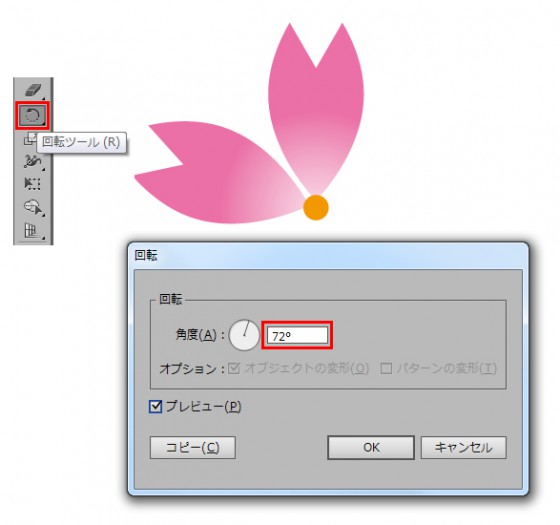
花びらの図形を選択した状態で回転ツールを使用します。Altキーを押しながら黄色い円の中心をクリックし、回転の軸を黄色の丸の中心にします。回転軸が移動すると同時に「回転ダイアログボックス」が表示されるので、角度を「72」に設定します。コピーボタンを押して回転コピーします。
※黄色い円の中心を正確にクリックする場合は、「表示」メニュー→「スマートガイド」をオンにすると、マウスポインタを重ねたときに「中心」と表示され、正確に操作する補助をしてくれます。
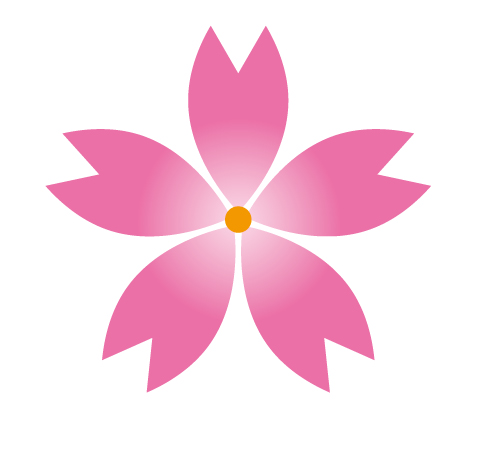
Ctrlキーを押しながらDキー(繰り返し)を3回押して、合計5枚の花びらができるように繰り返します。
これで一輪の桜の花が完成です。
ブラシパネルに登録して散布ブラシに使用したり、ポスターやハガキをデザインする際にもいろいろ便利ではないでしょうか?花びらの形やコピーする枚数などを変えていろいろな花を描いてみてください。