こんにちは。今回はアイコンフォントについてご案内します。
たとえばナビゲーションの「ホーム」ボタンの横に家のアイコンを入れたい時など、グラフィックソフトを使わずとも簡単にアイコンを設置できます。
Font Awesomeの利用
まずは以下のコードをコピーし、HTMLソースの<head>内にペーストします。
|
1 |
<span class="token tag"><span class="token punctuation"><</span>link <span class="token attr-name">rel</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>stylesheet<span class="token punctuation">"</span></span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>https://use.fontawesome.com/releases/v5.6.3/css/all.css<span class="token punctuation">"</span></span> <span class="token attr-name">integrity</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>sha384-UHRtZLI+pbxtHCWp1t77Bi1L4ZtiqrqD80Kn4Z8NTSRyMA2Fd33n5dQ8lWUE00s/<span class="token punctuation">"</span></span> <span class="token attr-name">crossorigin</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>anonymous<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> |
その後、fontawesomeのサイトにアクセスし、サイト上部の「Icons」をクリックします。
https://fontawesome.com/

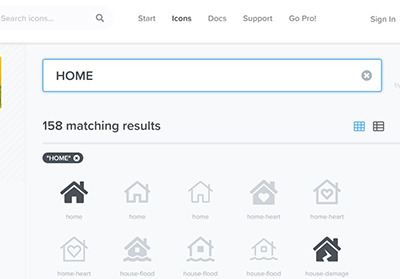
検索窓で「HOME」と検索します。

その後、お好きなアイコンをクリックします。(グレーアウトしていないもの)
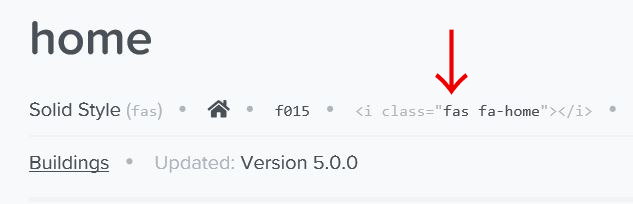
移動したページ上部に<i>タグがありますので、クリックします。

そうするとコピーが取れますので、アイコンを入れたい箇所のHTMLソースに以下のようにペーストします。

ブラウザでプレビューした結果は以下になります。

いかがでしたでしょうか?
これであれば手早くアイコンを使用できますので、是非活用してくださいね。

