
「HTMLなどの基本的なコーディングはできるが、デザインはしっかり勉強したことがない」という方は意外に少なくありません。しかし、今のWeb業界は「コーディングに加えてデザインが出来る人材」が当たり前の時代です。
そこで、今回はWebデザインを独学で学習する方法をお伝えします。
①ツールの使い方を覚える
Webデザインで必要になるツールで一番有名なのは「Photoshop」です。Webサイトで使う写真の加工を始め、ボタンなどのパーツ、Webサイトの完成例(カンプ)を作成するのに必須なツールとなっています。
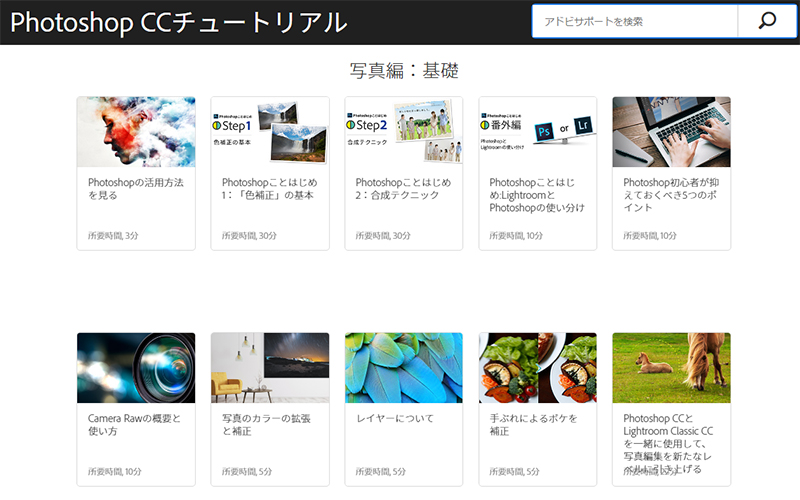
Photoshop CCチュートリアル
 https://helpx.adobe.com/jp/photoshop/tutorials.html
https://helpx.adobe.com/jp/photoshop/tutorials.html
Adobe公式サイトで、Photoshopの使い方動画が公開されています。初級、中級以上と別れていることと、タイトルや所要時間が記載されているためわかりやすいです。
ゼロからのPhotoshopの使い方
 https://saruwakakun.com/design/photoshop
https://saruwakakun.com/design/photoshop
とても分かりやすくまとめられた初心者向けのphotoshopの使い方サイトです。「ゼロから」というタイトル通り、画面の見方や開き方といった入口から押さえられています。
全てのツールを使いこなせなければならないわけではありませんが、Webサイトのデザインをするうえでは基礎をしっかりと固めておくことが大切です。基礎が分かれば、次第に応用した使い方を自分で調べやすくなります。
②世の中のWebサイトを調査する
Photoshopを学習し、「さあ考えよう」としてもなかなかアイディアは浮かびません。まずは下記を調査してイメージを持つことが大切です。
- 現在のWebサイトの流行
- どのような技術が使われているのか(アニメーションなど)
- 業界ごとに必要なページ、話の流れなどの配置
作成したいWebページの業界を調べることで、よりイメージが浮かぶはずです。普段何気なく見ているデザインを意識してみるだけでも流行や傾向が見えてきます。
【Webページのまとめサイト一覧】
WEB DESIGN GALLERY
色別、業種別といった絞り方もできるため、参考にしたいサイトを見つけやすくなっています。
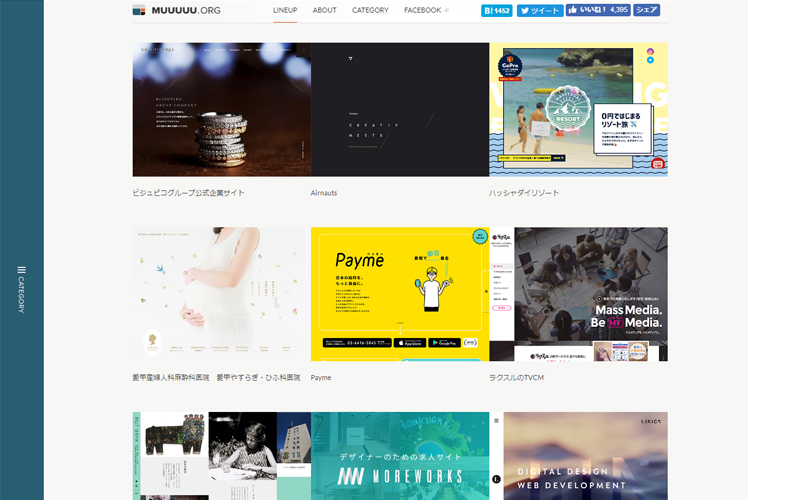
MUUUUU.ORG
近年スタンダードになっている縦長のデザインを集めたサイト。流行のデザインを探すときに最適です。
③業界やターゲットの色を知る
例えばあなたが「病院のWebサイト」を作るとしましょう。そこで使用する色が「赤や黒」にすることはあるでしょうか?
答えはNOです。
赤や黒は血の色や恐ろしいイメージを連想させるからです。
これは極端な例ですが、業界ごと、またはターゲットごとにカラーは違ってきます。Webデザインをする上ではいきなり形を決めるのではなく、下記をはっきりさせてから取りかかりましょう。
- 自分が作りたいwebサイトの業界
- ターゲットは大人なのか、子供なのか
※社会人20代の男性、30代からの主婦層、など、シチュエーションも考える
【おすすめの配色ツール】
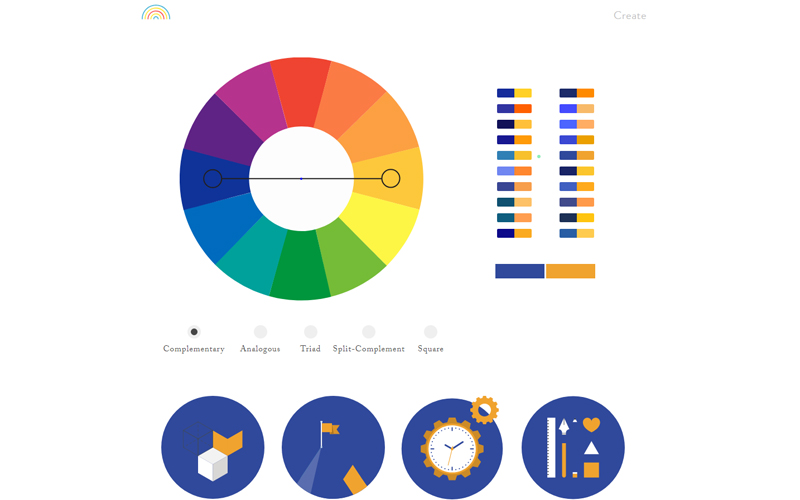
color Supply
補色や3色の配色といった、色数が少ない組み合わせを考える時に便利なツールです。
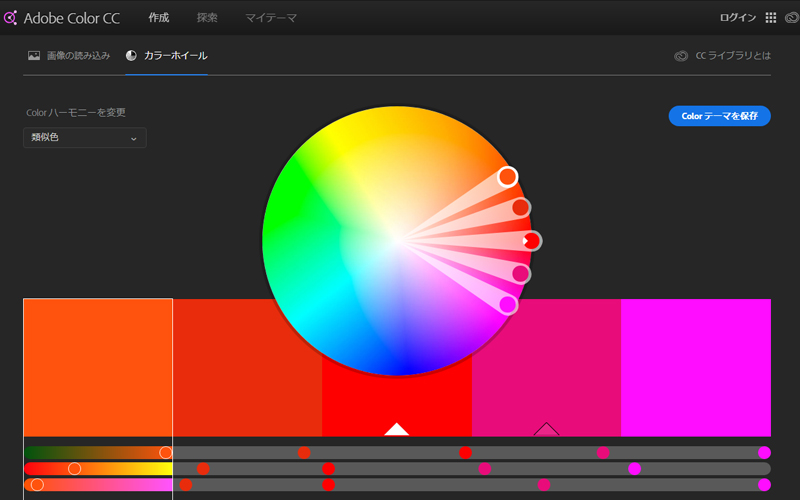
Adobe Color CC
 https://color.adobe.com/ja/create/color-wheel/
https://color.adobe.com/ja/create/color-wheel/
最大5色の組み合わせを選ぶことが可能。アップロードした写真の中から色を作る機能もあるため、Webサイトで使う写真から色を合わせたい時などに重宝します。
グラデーションの配色
近年ではインスタグラムのアイコンを初めとした、グラデーションのデザインも良く見かけるようになりました。美しいグラデーションを使ってみたい場合は、下記サイトもおすすめです。
Grabient
itmeo
また、色選びについては、以前の記事でも紹介をしていますのでぜひ参考にして下さい。
色選びを考えてみよう
https://www.kenschool.jp/blog/?p=3618
④文字選びを考える
デザインを考えるうえで「色について」考える人は多いです。では文字はどうでしょう。文字の選び方ひとつで、そのWebサイトの印象はがらりと変わってしまいます。
例えば、下記のWebサイトのデザインはどうでしょうか。
東武鉄道キッズサイト TOBU BomBo Kids
Kids Innovation
同じ「子供がターゲット」のWebサイトでも、文字の種類、太さで印象が変わるのが分かります。一般的には、このような印象を受けたのではないでしょうか。
- 丸い、太い文字→可愛らしい、子供っぽい
- 細い文字→洗礼されている、シンプル
色と同じで、文字も印象を変える大事な要素です。
また、沢山のフォントがあって選びづらいという方はWebフォントを使ってみるのも一つの手です。
GoogleFonts
色々なフォントがWebから使用できるサービスです。ただ、文字全てをWebフォントにしてしまうと重たくなるため、タイトルなど特別な部分にのみ使うと良いと思います。
いかがでしょうか。
勿論、1人で独学していると躓くことも多くあります。誰かからのフィードバックや、人と話す事で新しい知識を教えてもらう事もとても大切です。
そういった環境が必要であれば、スクールで学習するという手段も一つです。様々な情報を調べ、自分に合った学習方法を探してみて下さい。


 http://design-gallery.biz/
http://design-gallery.biz/ http://muuuuu.org/
http://muuuuu.org/ http://colorsupplyyy.com/app/
http://colorsupplyyy.com/app/ https://www.grabient.com/
https://www.grabient.com/ https://webgradients.com/
https://webgradients.com/ http://www.tobu-kids.com/
http://www.tobu-kids.com/ http://kidsinnovation.net/
http://kidsinnovation.net/ https://fonts.google.com/
https://fonts.google.com/



