デザインする時に毎回悩んでしまう素材探し。今回はPhotoshopでポリゴン風パターン背景を作る方法をご紹介します。
新規ドキュメントの作成
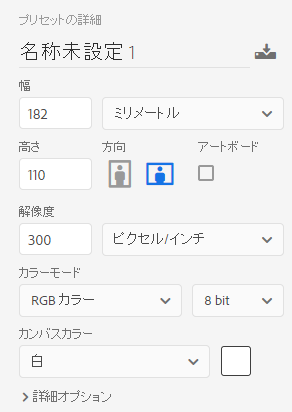
使用するサイズの2倍の大きさで新規ドキュメントを作成します。
今回は名刺を作成する事を前提に名刺サイズ(91× 55mm)の2倍182 × 110mmで作成します。

ベースとなる背景の作成
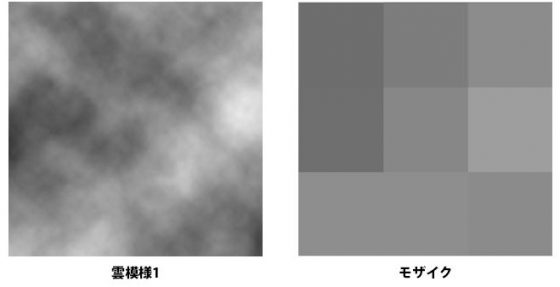
新規レイヤーを作成します。描画色を黒、背景色を白に設定し、[フィルター]→[描画]→[雲模様1]で実行。
さらに[フィルター]→[ピクセレート]→[モザイク]を[セルの大きさ:200平方ピクセル]で実行します。

背景の変形
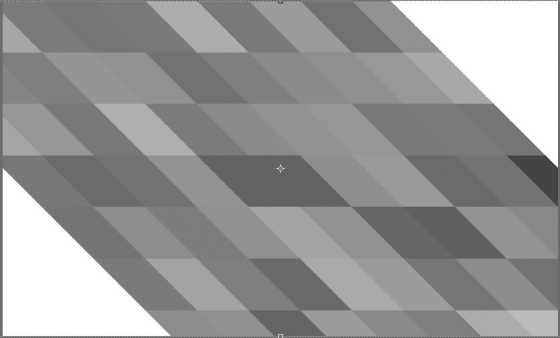
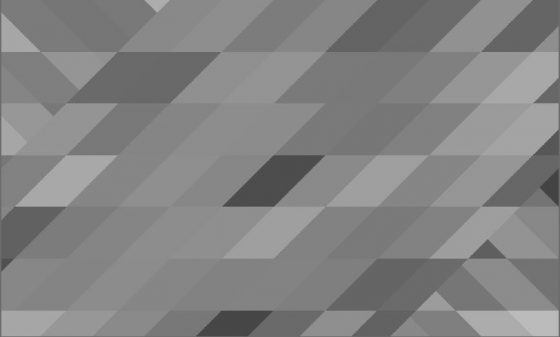
[編集]→[自由変形]を選択、[オプションバー]で[H:45度]を設定。
モザイク模様が水平方向に45度傾きます。
![]()

自由変形の設定を[H:-45]にして02,03の作業を繰り返します。

描画モードの変更
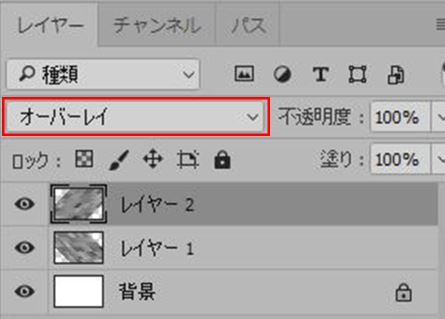
一番上のレイヤーを[オーバーレイ]に設定します。
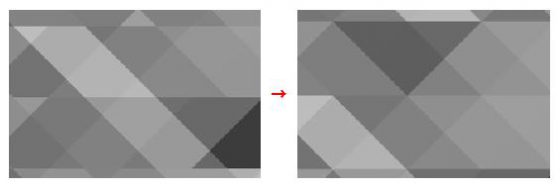
下のレイヤーとの三角の位置がずれているのでレイヤーを動かし三角がかみ合わさるよう位置を修正します。


着色
グラデーションを使って着色していきます。
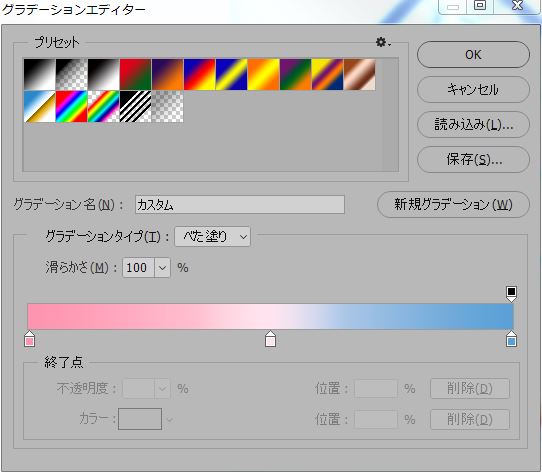
[レイヤー]→[新規調整レイヤー]→[グラデーションマップ]を選択。[属性パネル]でグラデーションをクリックし[グラデーションエディター]を開きます。
今回は左から[#fw94af][#ffe4f0][#5aa0d6]のグラデーションを設定しました。

完成
必要なサイズにトリミングし完成!
[イメージ]→[カンバスサイズ]を選択し名刺サイズの[幅:95mm]、[高さ:55mm]で実行します。
今回は文字を配置し名刺を作ってみました。皆さんも自分の作品に取り入れてみてください。