みなさんこんにちは。
今回は、CSSでぶら下げインデントをする方法をご紹介します。

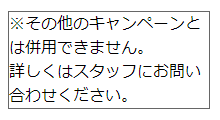
そのまま記述したテキストは、文字列が折り返された際に見栄えがよくありません。
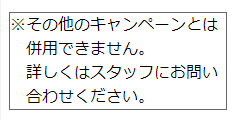
ここにぶら下げインデントを設定すると以下のようになります。

すごくスッキリして見やすくなりましたね!
ぶら下げインデントの設定は非常に簡単です。
以下のコードを見てください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <style> p{ width: 200px; border: 1px solid #666; padding-left: 1em; text-indent: -1em; } </style> </head> <body> <p>※その他のキャンペーンとは併用できません。<br> 詳しくはスタッフにお問い合わせください。</p> </body> </html> |
padding-leftで1文字分左に余白をつくり、text-indentで左に1文字分ずらしています。
このように設定するだけで、簡単にぶら下げインデントが適用できます。
是非試してみてくださいね。

