みなさんこんにちは。
今回はDreamweaverの便利なショートカットをご紹介します。
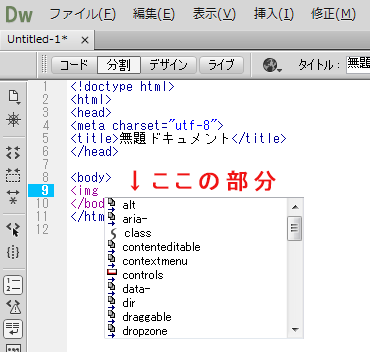
下の図は、imgタグを記述している途中です。
Dreamweaverは、通常であれば「コードヒント」が出てきますので、
属性を選択するだけで、記述ができるようになっています。
コードヒントを表示させるショートカット

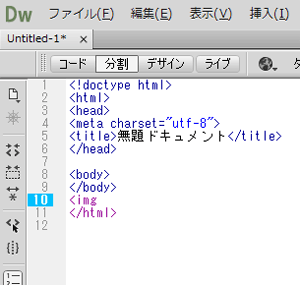
しかし、記述中にBackspaceなどを押してしまうと、
下の図のようにコードヒントが消えてしまう場合があります。

そんなときは「Ctrl + space」を押してみてください。
なんと!コードヒントがまた出てきたではありませんか!
みなさん、是非使ってみてくださいね。
その他オススメショートカット
<img>タグや<a>タグの中にカーソルを置いて「Ctrl + D」を押す。
これで、リンクしているファイルや画像が立ち上がります。
画像の場合は自動でPhotoshopが起動してくれるので、
「元の画像をすばやく確認したい」というような時にすごく便利なショートカットです。