今回はイラストレーターでオブジェクトや画像を一瞬にして簡単に切り抜く方法をご紹介します。
必要ないオブジェクトや画像の一部分を隠すという機能「クリッピングマスク」を使用します。
手順1
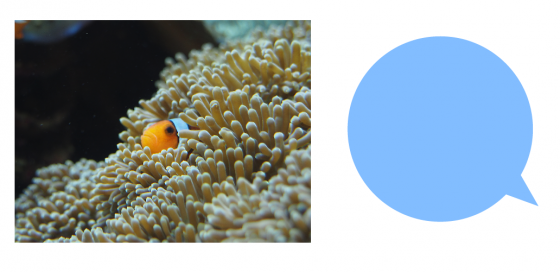
まずは、イラストレーターに画像を取り込み、画像を切り抜くためのオブジェクトを作成します。

手順2
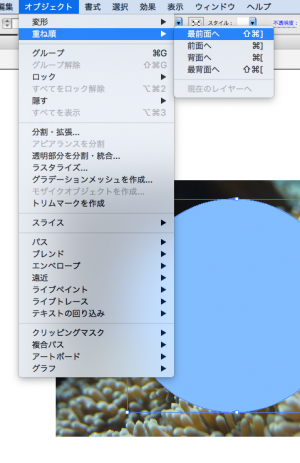
次に画像とオブジェクトを重ねて、画像より前面にオブジェクトを配置します。
オブジェクトを選択後、[オブジェクト]→[重ね順]→[最前面へ]を適用します。

手順3
オブジェクトと画像の両方を選択をします。
選択後、[オブジェクト]→[クリッピングマスク]→[作成]を適用します。

手順4
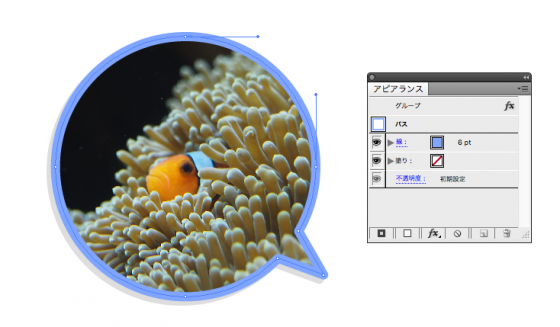
画像がマスクされたら、ダイレクト選択ツールに持ち替えて、クリッピングマスクしたオブジェクトを選択して、お好みで「線」やアピアランス効果の設定を適用してみましょう。