Adobe Photoshopで写真をスタンプ風に加工します。
お洒落なデザインを作成したい時にオススメです。
STEP1 背景を切り抜く

上記の写真を使用し、猫のスタンプを作成します。
今回は背景が不要なため、選択範囲を取って背景部分だけ削除します。
後々スタンプとして加工するため、多少荒くても問題ありません。

STEP2 白黒に加工をする
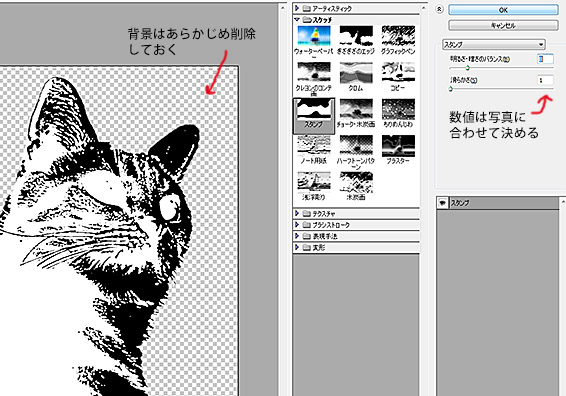
背景を削除したらフィルターギャラリーを使い写真の加工を行います。
使用するのは「スケッチ→スタンプ」の加工です。
明るさ・暗さのバランス、滑らかさは写真の見ために合わせて変更します。

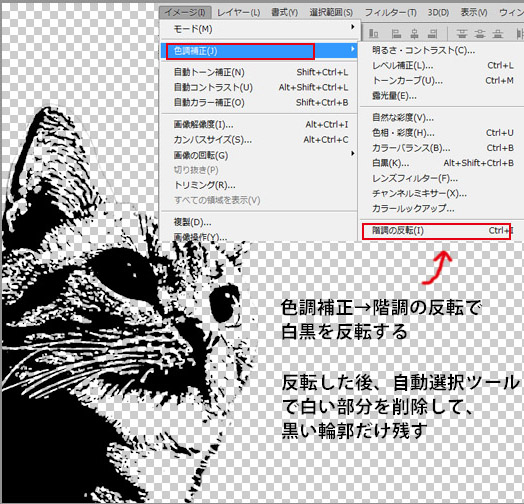
STEP3 階調を反転させる
スタンプの加工で写真の見た目が変化したら、
「イメージ→色調補正→階調の反転」を使用し、白黒の部分を反転させます。
反転させることにより、猫の輪郭がはっきり分かる様になります。
今回は白い部分は必要ないため、選択範囲で選択、削除をして透明にします。

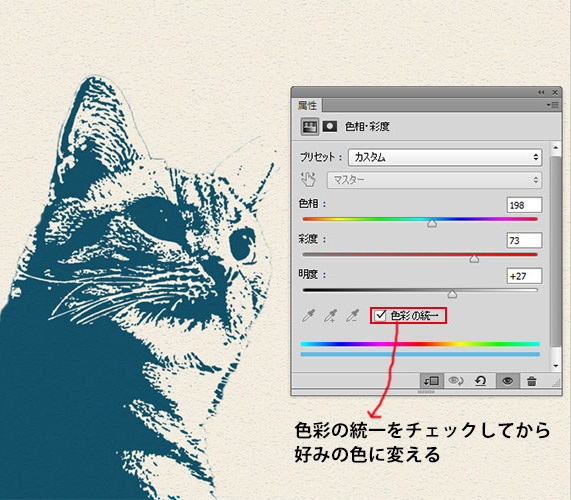
STEP4 色を変更してスタンプ風にする
背景を用意し、加工した猫の写真ををのせます。
(背景は好きな色を塗ったり、紙の質感の背景を用意しても良いです)
もともとスタンプは黒だったので、お好みで色合いを変更します。
「イメージ→色調補正→色相・彩度」で、色彩の統一にチェックを入れてから
色合いを変更して下さい。

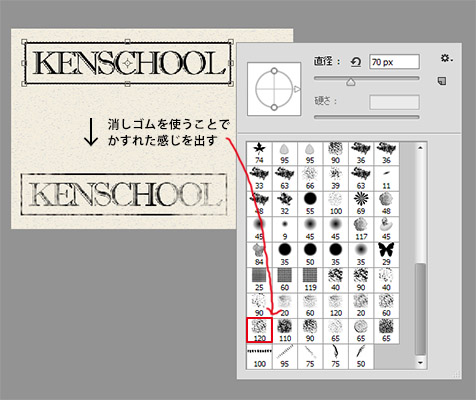
STEP5(おまけ) 文字のスタンプを作る
写真ではなく文字でスタンプを作る場合は、消しゴムのブラシを使って
上からぽんぽんとなぞっていくと、かすれた感じが出るのでオススメです。

完成!!

※スタンプのレイヤーのコピーを作り、不透明度を下げて配置すると、かすれた感じを表現できます。
いかがでしょうか。
好きな写真を使ってスタンプを作ると、作る作品にも愛着がわくかと思います。
是非試してみてください。






