今回はAdobe Illustratorを使って、透明感のあるボックスを作ります。
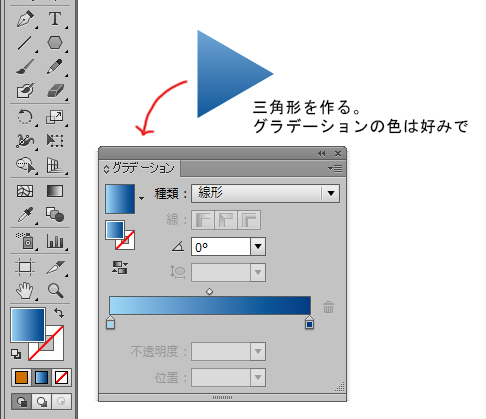
STEP1.ボックスの元となる三角形とグラデーションを作る
ボックスというと一番初めに四角を描きたくなりますが、今回は三角形を元に
ボックスを作成します。
多角形ツールを選び、アートボード内をクリックして下さい。
辺の数と大きさを決めるオプションが出るので、
辺の数→3
大きさ→任意
上記2点の指定を行います。
その後、三角形に線形グラデーションを適用させます。
数値、色は任意で指定して下さい。

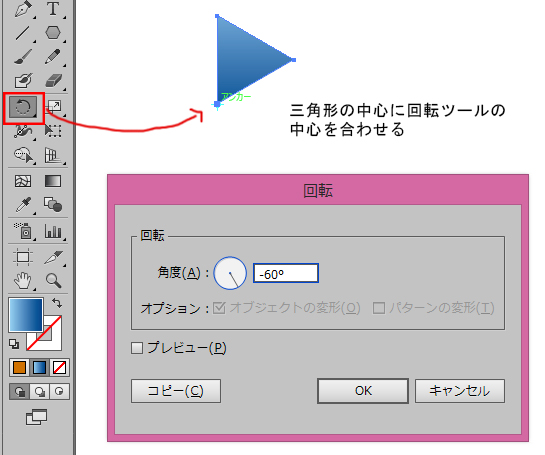
STEP2.三角形を回転させ、四角を作る
作成したグラデーション付の三角形を、-60度回転させコピーします。
ツールバーの回転ツールを用いて、中心を三角形の回転の中心にあわせます。
あわせたら中心点を「ALT+クリック」で選択し、オプションを出します。
オプションが出てきたら回転を「-60度」に設定し、「コピー」ボタンをクリックします。
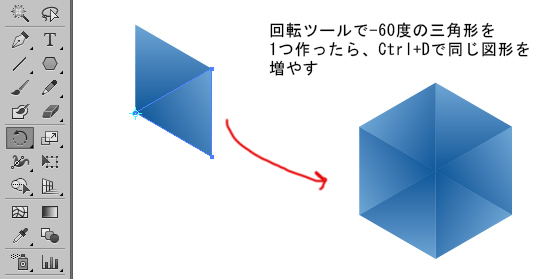
これで、-60度回転した三角形が一つコピーできました。

後は回転した三角形を量産します。
先ほどの状態から、「Ctrl+D」のショートカットキーを押します。
「Ctrl+D」は「前に行った動作を繰り返す」という意味を持つショートカットキーです。
これを活用し、-60度回転をする三角形を増やします。

STEP3.中に入れるアイコンを作成する
四角に入れたいアイコンを作成します。後々確度を変えていくため、
四角に合わせて中身を配置します。

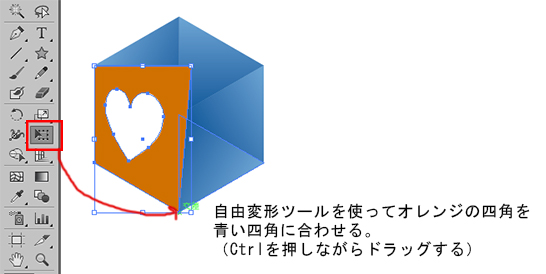
STEP4.自由変形ツールを使って図形を合わせる
先ほどのオレンジ色の四角を箱の側面に合わせます。
ツールバーの「自由変形ツール」を使い、辺を箱に合わせます。
(自由変形ツールでオレンジの四角の辺を選び、Ctrlキーを押しながらドラッグすると
自由に変形をかけられます)

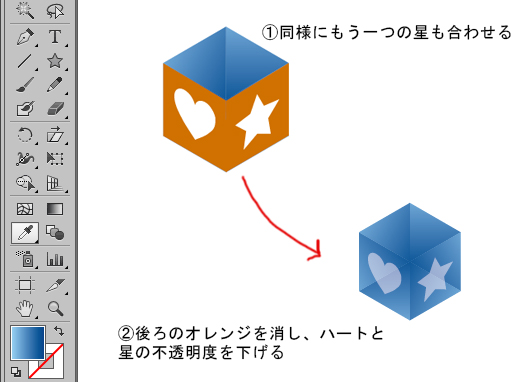
あとは残りの図形も合わせ、最後にオレンジの四角を削除します。
これで、中身のハートと星だけが残りました。
好みで中の図形に不透明度をかけると、よりクリアな質感になります。

完成です。

如何でしょうか。
作品のワンポイントに活用しやすい図形なので、ぜひ挑戦してみてください。






