前回は、「Webサイトを作りたい!」方へのコーディング(HTML、CSS、JavaScript)の概要のお話をしました。 今回は、その中でも、「HTML」のお話をしたいと思います。 まずは簡単に「HTMLの歴史」を見てみましょう。 HTMLは1989年スイス・ジュネーブで開発は始まりました。(HTML1.0) 1995年にHTML2.0、1997年にHTML3.2、1997年にHTML4.01、2000年にXHTML1.0、2008年HTML5と続きます。 1994年にはウェブをみんなで考え、使う人や場所や環境に差異がないようそういう仕様や技術書を作成したり勧告する「W3C」が設立されました。 始まりをみてもそんなに昔ではありません。 HTMLとは、「Hyper Text Markup Language」。 ハイパーテキストのための文書に目印をつける方法を定めた文法上の約束という意味です。 「タグ(要素)」を使い、文書構造を組み立てます。 HTML5での要素は「コンテンツ・モデル」に分類し定義します。

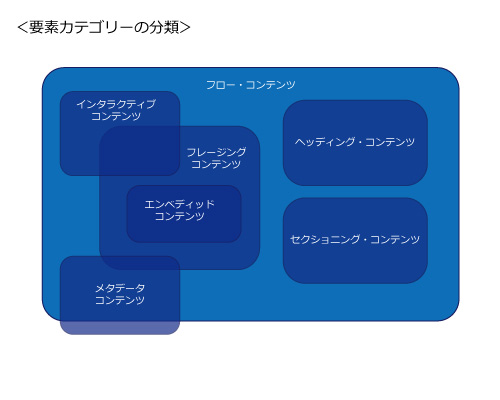
フロー・コンテンツ
一般コンテンツ、子孫にテキストなどを持つもの a、address、article、aside、audio、canvas、footer、form、h1〜h6、header、pなど
ヘッディング・コンテンツ(見出しコンテンツ)見出しとなるもの
h1〜h6、hgroup
セクショニング・コンテンツ
セクションコンテンツ、見出しと概要をつけられるもの article、aside、nav、section
フレージング・コンテンツ
文書内コンテンツ、段落などの中に含まれる文節・語句など p、img、small、span、em、audio、videoなど
エンベディッド・コンテンツ
組み込みコンテンツ、文書に田のリソースを組み込むもの audio、canvas、embed、img、videoなど
インタラクティブ・コンテンツ
対話型コンテンツ、ユーザーによる操作に対応するもの a、button、label、select、textareaなど
メタデータ・コンテンツ
文書情報コンテンツ、文書情報や他の文書との関係を定義するもの link、meta、script、style、titleなど HTML5では、各要素が分類されることで、どの要素の中にどの要素を配置できるかが決まります。 コーディングの際には、基本的な要素のルールとカテゴリーを意識する必要があります。 次回は、要素の使い方をご紹介します。





