「Webサイトを作りたい!」と思った時にみなさんは、まずWebサイトのデザインを思い浮かべると思います。日ごろ見ているWebサイトが「見やすい!」「かっこいい!」などの印象が強いからです。
Webサイトを作る時には、コーディング(内容記述)とデザイン(画像)の両方が必要となります。
今回は、コーディングのお話をしたいと思います。
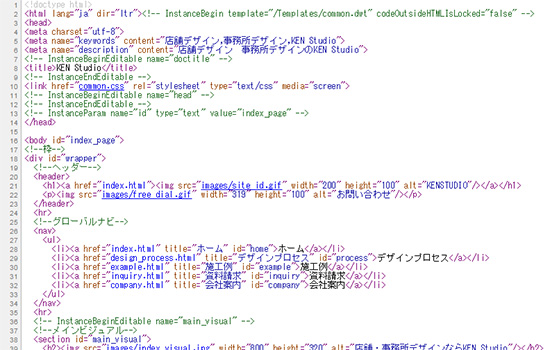
Webサイトのコーディングは「HTML」というマークアップ言語を使用します。
マークアップ言語とは、プログラミング言語とは違い、「タグ(要素)」を使い、、「ここからここまでが○○です」「ここからここまでが○○です」といった印(意味)をつける言語です。
だから「マークアップ言語」と言います。
プログラミング言語と言えば「何かに対して処理をする」「計算をする」等の言語になりますが、HTMLのようなマークアップ言語では、「表示させる」ための言語です。
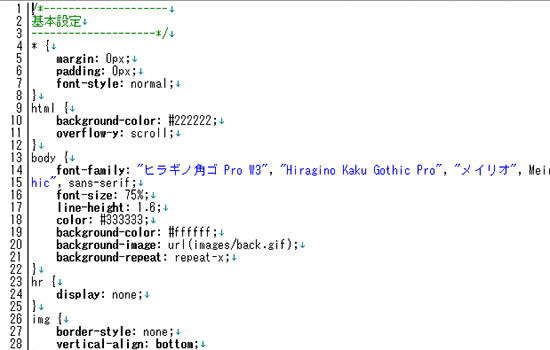
HTMLと一緒に使用するのが「CSS」です。
スタイルシートの規格の1つで、HTMLで記述したページのスタイル(見た目・レイアウト)を記述します。
HTMLがWebページ内の文書構造を定義するのに対して、CSSはそれらをどのように装飾するか指定します。
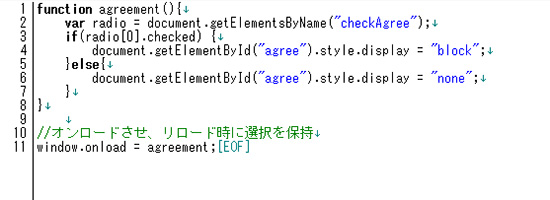
また最近のWebサイトで欠かせないのが「JavaScript」です。
JavaScriptは、インタープリタ型のプログラミング言語です。HTMLとCSSだけでは、静的な表示になってしまいますが、JavaSciptを使用すると、動的な情報を表示できます。
主にJavaScriptのライブラリのひとつである「jQuery」が使用されます。
ライブラリとは、「便利な命令の集まり」です。複雑なJavaScriptを記述して実現していたアニメーション機能などを、よりシンプルに少ない記述で実現してくれます。
このように、Webサイトを作る際には、「HTML」「CSS」「JavaScript(jQuery)」が必要となります。
デザインの設計・作業をする際はPhotoshopやIllsutratorなどのグラフィックソフトを使用しますが、HTML、CSS、JavaScriptなどのコーディング作業もWeb制作においてとても重要です。これからWeb制作スキルの学習を検討している方は、こちらも調べてみてください。