今回はAdobe Photoshopのスマートオブジェクト、スマートフィルターを使用した写真加工を紹介します。
機能の名前は聞いたことがあるけれど、どのように使用したら良いか分からないという方に、簡単に使えるテクニックをお伝えします。
★STEP1 スマートオブジェクトとは
スマートオブジェクトとは、画質を劣化させずに編集ができる便利な機能です。
Photoshopのデータはサイズの変更や細かい修正作業により、画質が劣化してしまいます。
それを防いでくれるのがスマートオブジェクトの特長といえます。
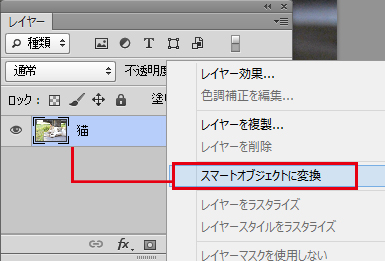
レイヤー上で右クリックをして「スマートオブジェクに変換」を適用します。
★STEP2 スマートフィルターとは
次にスマートフィルターについての紹介です。
スマートフィルターとは、スマートオブジェクトに変換することで使用可能になるフィルター用の編集機能です。
フィルターとは「ぼかし」や「シャープ処理」、「スマートフィルターギャラリー」による写真加工といった様々な効果を適用できる機能です。

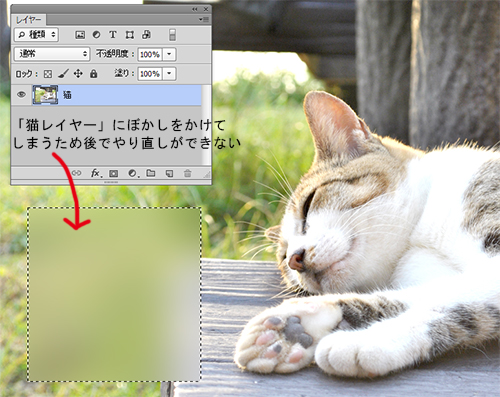
しかし、このツールに弱点が一つあります。それが「あとで修正ができない」という点です。

この写真をスマートオブジェクトに変換することで、フィルター効果をかけ直したり、不要であれば削除できるスマートフィルターが使えるようになります。
次のステップで、その内容を詳しく説明します。
★STEP3 スマートオブジェクト、スマートフィルターを使ってみよう
それでは、スマートオブジェクト、スマートフィルターを実際に使用しましょう。
今回は先ほどの猫の写真を使用します。
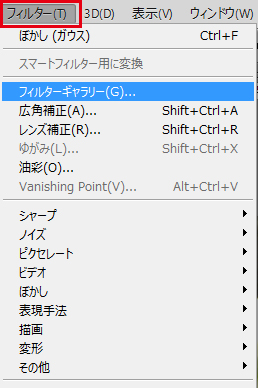
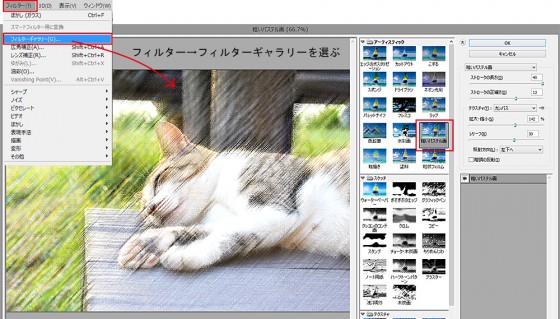
スマートオブジェクトに変換したら、フィルターメニューで使用する特殊効果を選びます。
作りたい写真によって変わりますが、今回はフィルターギャラリー→「粗いパステル画」を使用します。

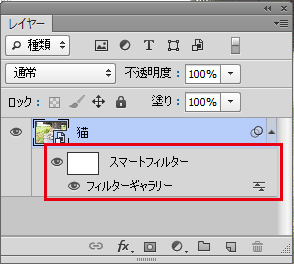
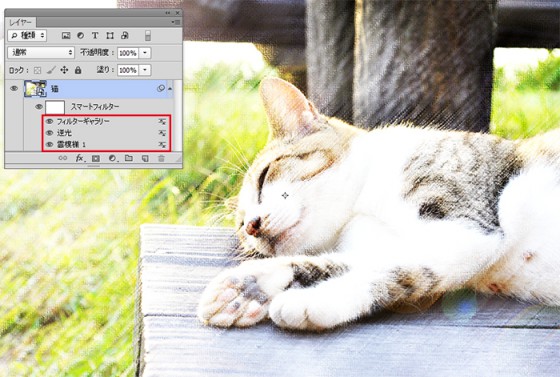
選択してOKを押すと、レイヤーにスマートフィルターという機能が追加されます。

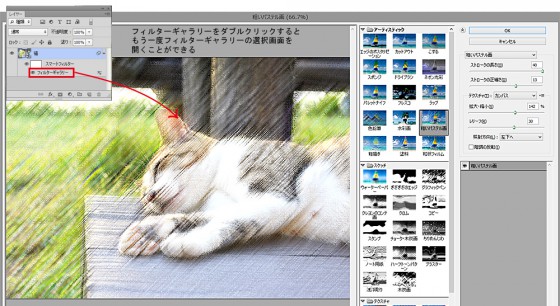
レイヤー内の「フィルターギャラリー」部分をダブルクリックすれば、もう一度フィルターギャラリーで効果をかけ直せます。
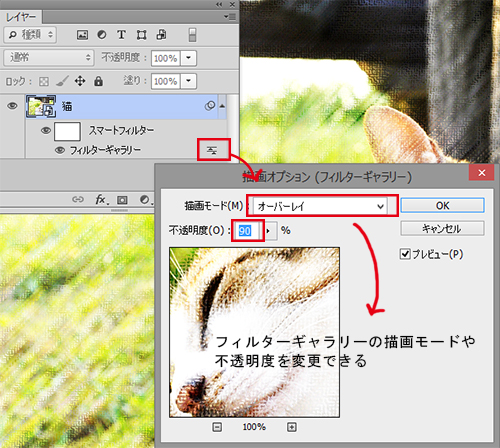
また、フィルターギャラリー効果の横にあるアイコンを選択することで描画モードや不透明度も設定できます。


もちろんフィルター効果は重ねがけもできるので、好みの効果をかけましょう。

★STEP4 マスクを使ってより効率よく加工しよう
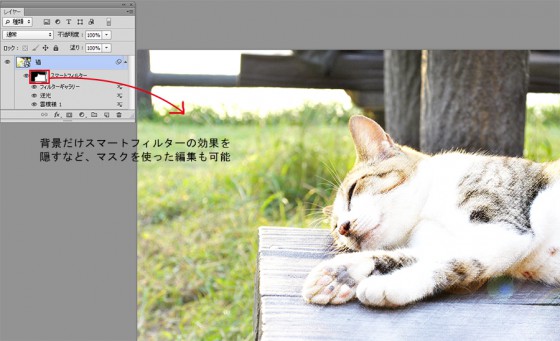
今回の写真ではマスクは使いませんが、スマートフィルターではマスクも使用可能です。
マスクを使えば一部だけ効果を隠す、表示させるといった細かい修正もできます。
編集する画像によって使い分けましょう。

※黒く塗った背景部分だけ、フィルターの効果が隠れています。
白で残っている猫の部分は効果が残っている状態です。
いかがでしょうか?今まで何かと手間だったフィルターでの編集作業、
何度でもやり直しができるようになるとそれだけで作業効率はぐっと上がります。
ぜひスマートオブジェクト、スマートフィルターを使いこなし効率の良い写真加工に挑戦して下さい。